9 Veebilehe loomine Flaskis
Järgnevas kahes peatükis vaatame me lähemalt, kuidas PostgreSQL andmebaasi kasutada koos veebiraamistikuga Flask. Nendes peatükkides eeldame, et olete läbinud Tarkvaraarenduse õpiku 2.trüki peatüki “Veebiraamistike loomine.Flask”.
Eesmärgiks on luua veebirakendus, kus kasutajal on võimalik veebivormi kommentaar ning selle autor sisestada. Kommentaar ning selle autor salvestatakse seejärel PostgreSQL andmebaasi ning neid kuvatakse ka veebilehel.
Vajaminevate moodulite installimine
Rakenduse loomiseks on soovitatav kasutada Thonny programmeerimiskeskkonda.
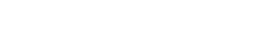
Kõigepealt peame me installima Flaski mooduli. Selleks valige Thonny menüüst Tööriistad -> Halda lisapakette (ingl Tools -> Manage Packages) ning kirjutage otsinguaknasse Flask. Seejärel vajutage nuppu “Otsi PyPI-st” ja seejärel leitakse teile Flaski moodul. Vajutage sellele ning avanenud vaates klikale nupul “Install”, et installida Flaski moodul.

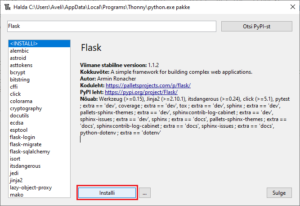
Selleks, et Flaskis andmebaase kasutada, tuleb installida ka moodul Flask-SQLAlchemy. Selleks läbi samad sammud, nagu mooduli Flask installimiselgi.

Kuna Flask-SQLAlchemy vajab enda tööks moodulit SQLAlchemy, siis Flask-SQLAlchemy installimisel installiti ka moodul SQLAlchemy. Kuna aga SQLAlchemy viimase stabiilse versiooniga 1.4.1 oli PostgreSQL andmebaasiga ühendamisel probleeme, tuleks SQLAlchemy versioon muuta vanemaks.
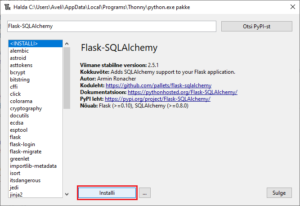
Selleks mine jällegi Thonny menüüs Tööriistad -> Halda lisapakette ning kirjuta otsinguaknasse SQLAlchemy. Seejärel vajuta nupule “Otsi PyPI-st” ning ava SQLAlchemy moodul. Nüüd vajuta nupul “…” ning avanenud aknas vali soovitud versiooniks 1.3.23. Seejärel vajuta nupule “Installi”, et muuta SQLAlchemy versioon 1.3.23-ks.

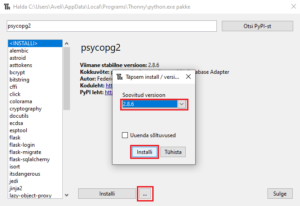
Meil vaja installida ka mooduli psycopg2 versioon 2.8.6, mis on vajalik meie PostgreSQL andmebaasiga ühendamiseks. Selleks mine Thonny menüüs Tööriistad -> Halda lisapakette ning kirjuta otsinguaknasse psycopg2. Seejärel vajuta nupule “Otsi PyPI-st” ning ava psycopg2 moodul. Nüüd vajuta nupul “…” ja vali avanenud aknas soovitud versiooniks 2.8.6. Seejärel vajuta nupule “Installi”.

Veebirakenduse loomine
Kõigepealt loome me rakenduse üldise struktuuri ilma andmebaasi toeta.
Selleks loo esmalt fail app.py sisuga:
from flask import Flask, render_template, request, redirect
app = Flask(__name__)
@app.route('/', methods=['POST', 'GET'])
def avaleht():
return render_template('avaleht.html')
Nagu näha, siis failis app.py on meil kirja pandud vaid üks failitee ja sellele vastav funktsioon, sest meie veebileht koosneb vaid ühest vahelehest, st kogu info kuvatakse avalehel. Kuna avaleht peab sisaldama veebivormi ning kuvama andmebaasist saadud infot, on sellel ka “POST” ning “GET” meetodid defineeritud. Hetkel me aga meetodis avaleht kasutaja sisestatud andmeid ning andmebaasist tulevaid andmeid ei kasuta, vaid renderdame lihtsalt avalehe uuesti.
Nüüd on meil vaja luua failid avaleht.html ja baas.html, mis hakkab endas hoidma html-struktuuri.
Selleks loo esmalt uus kaust nimega templates failiga app.py samasse kausta.

Nüüd liigu kausta templates ning loo sinna vajalikud .html failid.

Fail baas.html peaks välja nägema järgnev:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/stylesheet.css">
{% block head %} <title>Kommentaaride veebileht</title> {% endblock %}
</head>
<body>
{% block body %} {% endblock %}
</body>
</html>
Fail avaleht.html hoiab endas kommentaari lisamise veebivormi ning info kuvamiseks kasutatakse tsüklit. Selle faili sisu on selline:
{% extends 'baas.html' %}
{% block body %}
<h1>Tere tulemast veebilehele, kus sa saad jätta kommentaari!</h1>
<h2>Sisesta kommentaar</h2>
<form action='/' method='POST'>
Kommentaar:
<br>
<input type='text' name='sisu' id='sisu'>
<br>
Autor:
<br>
<input type='text' name='autor' id='autor'>
<br>
<input class='nupp' type='submit' value='Sisesta'>
</form>
<div class="kommentaaride-ala">
<h3>Kõik kommentaarid:</h3>
{% for kommentaar in kommentaarid %}
<div class="kommentaar">
<p>{{ kommentaar.sisu }}</p>
<p class="autor"> Autor: {{ kommentaar.autor }}
</div>
{% endfor %}
</div>
{% endblock %}
Lisaks .html failidele on meil vaja luua ka .css fail kujunduse jaoks. Selleks loo rakenduse app.py ja kaustaga templates samasse kausta uus kaust static.

Seejärel liigu kausta static ning loo sinna uus kaust css. Liigu nüüd kausta css ja loo sinna fail nimega stylesheet.css, mille sisu on järgnev:
body {
font-family: Arial, Helvetica, sans-serif;
text-align: center;
background: whitesmoke
}
h1 {
text-align: center;
color: green;
}
h2{
margin-top: 70px;
}
h3 {
text-align: left;
}
form {
margin:auto;
display: block;
margin-top:30px;
}
input {
width: 200px;
padding: 12px 20px;
margin: 8px 0;
border-radius: 5px;
}
.nupp {
background-color: green;
color: white;
padding: 12px 40px;
margin-top: 15px;
font-weight: bold;
font-size: smaller;
}
.kommentaaride-ala {
margin: 30px;
padding: 30px;
background: lightgrey;
}
.kommentaar {
margin-top: 10px;
text-align: left;
background: whitesmoke;
padding: 5px 20px;
}
.autor {
font-size: 12px;
color: teal;
}
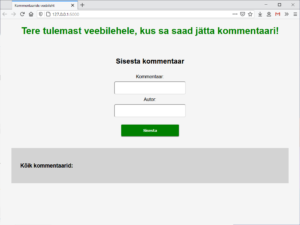
Nüüd võib Thonny’s käivitada app.py ja vaadata meie loodud veebilehte aadressilt http://127.0.0.1:5000/.

Järgmises peatükis ühendame me äsja loodud veebirakenduse PostgreSQL andmebaasiga ning vaatame, kuidas sinna andmeid salvestada ning neid hiljem ka meie veebilehel kuvada.