5 Veebihaldus ja kasutajad
Antud peatükk annab ülevaate erinevate sisuhalduste kasutamisest. Peatükis käsitletakse eelkõige järgmisi teemasid:
- Veebilehtede loomise erinevad generatsioonid (areng).
- Analüüsitakse erinevaid võimalusi maailmas.
- Uuritakse, kuidas hallata veebivahendeid administraatori vaatest (kasutajad, kujunduse ja lisamoodulite laadimine).
- Uuritakse erinevaid lisavõimalusi e-teenuste loomisel.
- Mis on veebinimi ehk domeen?
Otsustuse koht
Eelmises peatükis jaguneti erinevatesse oskusgruppidesse. Kui soovitakse antud peatükis oma gruppi muuta, et omandada enam teadmisi antud teemal, siis on see võimalik, sest veebilehtede sisu haldamise ja loomisega on lihtsam hakkama saada ning paljudel õpilastel võib olla juba eelnevad kogemusi blogi või sotsiaalmeedia kasutusest, mis tulevad siinkohal kindlasti kasuks. Ülesanded on jaotatud kolme gruppi: algajad (tärnita), keskmised (üks tärn (*)) ja edasijõudnud (kaks tärni (**)). Keskmised ja edasijõudnud sooritavad ka alumise astme ülesanded, kui teemad on varasemalt läbimata.
Algajad: Veebilehtede ja teenuste loomise generatsioonid; Valida sobiv teenus siit, kuhu leht luua: “Veebilehe loomine olemasoleva veebiteenuse peale” – looge sisu (tekst, pildid, videod, menüü) ja hallake kasutajaid kui võimalik. Sotsiaalmeedia kui uus veebiteenus (looge sotsiaalmeedia toetusleht).
Keskmised*: Veebilehtede ja teenuste loomise generatsioonid; Enamlevinud veebilahendused: valige WordPress (või kasutage kas veebipõhist lahendust https://wordpress.com/). Samuti proovige üht lahendust siit: “Veebilehe loomine olemasoleva veebiteenuse peale” (nt iga grupp valib erineva katsetamiseks). Sotsiaalmeedia kui uus veebiteenus (looge sotsiaalmeedia toetusleht).
Edasijõudnud**: Veebilehtede ja teenuste loomise generatsioonid; Enamlevinud veebilahendused WordPress, Joomla, Drupal (valida kaks); ÜL: Vahel on vaja testida ja uurida erinevaid veebilahendusi, aga kõike ei tahaks oma veebiservile installeerida – katseta erinevaid lahendusi. ÜL: Domeen ja erinevate domeeni ja veebiserveriteenuste võrdlemine.
Veebilehtede ja teenuste loomise generatsioonid
Veebilehtede loomisel võib tinglikult välja tuua erinevaid arenguetappe:
- Esimeseks etapiks saab pidada seda, kui veebileht oli staatiline, näiteks kirjutati html-koodis ja igal lehel oli sees oma osa kujundusele ja sisule. Staatiline leht tähendas, et kuvati ainult infot ja kasutajal puudus aktiivne roll. Kui veebihaldaja soovis midagi uuendada, näiteks kujunduses, siis tuli seda teha ükshaaval igal lehel eraldi. See oli aga väga töömahukas. Veebileht kirjutati algselt käsitsi koodis (näited siin – HTML tutvustus) või mõne graafilise programmiga nagu Microsoft FrontPage või Netscape Composer, mis on juba ammu ajalukku kadunud.
- Teiseks etapiks võib lugeda seda, kui veebilehe kujundus, sisu ja raamistik eraldati erinevatesse failidesse ning muutes üht, ei rikkunud see ära teiste sisu. Sellest ajast on meile tuttavad CSS-laadi (Cascading Style Sheets) lehed, milles sai koodi abil kujundust luua (CSS näited siin – kliki siia). Siin oli võimalik veebilehtede tegijatel hakata spetsialiseeruma, et üks oskas hästi disaini programmeerida, teine aga süsteemi ennast ja kolmas tegeles puhtalt sisuga ehk teksti, piltide ja muu meediaga, mida kasutajatele kuvati. Antud juhul vajati seda tööd tegema piisavalt IT-teadlikke inimesi, kes loodust aru said.
- Kolmandaks etapiks võib pidada CMSi (Content Management System) ehk sisuhalduste turule tulekut, mis aitas hakata looma dünaamilist sisu ehk korjama erinevatest kohtadest sisu kokku (nt uudised veebilehel pärinesid ajalehe infovoost vms) ja ka kasutajad said omapoolselt midagi lisada (hääletused, foorumid, küsin-vastan nurgakesed). Sisuhalduste turule tulek tähendas, et iga oskajam inimene sai veebilehe sisu poolt mingil määral hallata – vastavalt oma kasutusõigustele sisu lisada ja muuta. Tehnilise süsteemi osa sai osta või laadida internetist tasuta alla ehk kulud veebilehe ülevalhoidmisele vähenesid. Tehnilisemates küsimustes pöörduti ikka administraatori poole, aga programmeerijate palkamise osa tavalise veebi puhul, mis kasutas baaslahendust, vähenes. Disaini sai tellida eraldi disaineri käest ja tekkis uus amet kasutajakesksuse disainer. Kuna veebilehtede hulk hakkas kasvama, siis tekkis vajadus ka kõige loodu testimiseks. Oluliseks sai turvalisus, sest kui süsteemis oli koodiviga, siis pahalased said süsteemile ligi – kuvati kas oma sõnumeid, lõhuti veebileht ära või peideti veebilehele viiruseid. Veebilehtede süsteeme tuli pidevalt testida, uuendada, varundada. Kuna antud lahendused said väga populaarseteks, siis praegugi pakuvad mitmed teenusepakkujad eelinstalleeritud skripte (milles next-next-next saate) teenuse installeerimiseks või lahedusi, millele loote konto ja saate seda kasutama hakata.
- Neljandaks etapiks nimetaksime veebilehtede loomises uut trendi, milles veebilehe tellija, näiteks omanik, avab e-teenuse (veebilehe), milles ta kirjeldab oma soovi ja selle alusel luuakse 5-10 minuti jooksul sobilik baaslahendus, mille sisse saab sisuhaldaja oma sisu panna. Turvalisuse küsimus lahendatakse ära keskselt ehk veebilehe omanik saab keskenduda enam sisule, mitte tehnilistele muredele ja turvalisusele. Antud lahendused pole alati kõige paindlikumad erilahendusteks, aga nad on piisavalt head, et lihtsam äri veebis käima lükata. Selle näideteks Eesti loojate poolt on Weps- ja Voog-teenused.
- Viiendaks on tekkimas liikumine, kus paljud teenused ja ettevõtted on kolinud sotsiaalmeediasse ja veebilehti tihti enam eraldi ei loodagi – sisuhalduste puhul on oluline roll teenuse kasutajal, kelle interaktiivsust kasutatakse. Brändi loojad toodavad kogu aeg sotsiaalmeediakõlbulikku sisu ning ristkasutavad erinevaid teenuseid, et olla “kliendile lähemal”. Selliste teenuste kasutamine laseb ettevõttel hoida kokku kulusid tehniliselt haldamiselt ja ka turvalisuselt. Samas lepitakse aga karbilahendusega, mis ei erine teisest sarnasest pakkujast. Sotsiaalmeedia kanalid lubavad teatavaid “äppe” ka ise juurde arendada ja loomulikult erinevat video- ja pildisisu jagada.

Enamlevinud veebilahendused WordPress, Joomla, Drupal*
Rauno Kais Zone Mediast kirjutas 2011. aastal: “Hetkel kasutatakse maailmas peamiselt kolme sisuhaldussüsteemi: WordPress, Joomla ja Drupal”. Neist selgelt levinuim on algselt blogi pidamiseks mõeldud WordPress (allikas: http://www.w3techs.com/), mida kasutab juba 13% maailma top 1 000 000 veebisaidist. Kokku baseerub WordPressil üle 25 miljoni veebisaidi, kusjuures nädalas laetakse alla umbes 1 miljon WordPressi installatsiooni ja need numbrid kasvavad pidevalt. Vaadates 2018. aasta andmeid, selgub, et kasutatavuselt on toodete järjekord sama, aga räägitakse juba üle 10-miljonilisest arvust veebilehtede puhul, millele iga päev tuleb lisa.
Veebilehestiku lahendused, mida sügavamalt siin kursusel vaatleme, ongi WordPress, Joomla ja Drupal. Neid lahendusi kasutavad paljud, kuid samas on nad seetõttu ka tihti ebaturvalised, kui nad on uuendamata. Näiteks kui soovite teada, mida üks või teine veebileht kasutab, siis aitab see veeb infot saada – https://whatcms.org/
Uuendada saab veebilehe süsteemi kas automaatselt või manuaalselt – oleneb, milline on kasutatav serveriteenuse lahendus. Automaatlahendus eeldab, et olete oma lehestikust teinud koopia ning uuendamise nupu vajutamisel toimub uuendamine. Manuaalse lahenduse korral tuleb samamoodi eelnevalt kõik varundada, aga uuendamiseks on vaja enam tehnilisi teadmisi (FTP-st, failisüsteemist) ja vahel ka programmeerimist. Mõlemal juhul tuleb abiks oskus probleeme lahendada ja abi internetist otsida, kui midagi ei õnnestu, sest vahel on uuendusfailidel vead sees (on vähe testitud) või teie kasutatav server käitub teistmoodi kui enamus teiste omasid.
Tasuta lahenduste kasutamine on maailmas võimalik tänu lugematule hulgale fännidele, kes antud teenust ise edasi arendavad ja sellele kasutusmaterjale loovad. Kogukondi on erinevates keeltes, ka eesti keeles. Loomulikult aitab enam see kui vallatakse hästi inglise keelt, siis saab abi otse loojatelt. Abi saab ise internetist otsides või ka miks mitte vaadates vajalikke õpetusvideoid, mida teised inimesed on jaganud. Abistavate lisakursuste arv on langemas, sest enamus lahendused on tehtud piisavalt lihtsaks ja intuitiivseks kasutada ning internet on ka sellekohaseid abimaterjale täis, kui peaks mõni mure tekkima.
WordPress kasutamine:
- WordPressi üldjuhend koos domeeniteema selgitusega – kliki siia
- Sisu haldamine ja tekstiredaktor – kliki siia
Joomla kasutamine:
- Joomla ENG – kliki siia
- Joomla tugi Eestis – kliki siia
- Joomla kasutamise õpetused – kliki siia
- Joomla õpetusvideod (ENG) – kliki siia
- Drupal ja Joomla sisuhalduste võrdlus – kliki siia
Drupal kasutamine:
- Panels mooduli kasutamine – kliki siia
- Drupali tekstiredaktor – kliki siia
- Vormide lisamine – kliki siia
- Drupali ametlik leht (ENG) – kliki siia
- Drupali kasutamine (ENG) – kliki siia
ÜLESANNE*, **
Vahel on vaja testida ja uurida erinevaid veebilahendusi, aga kõike ei tahaks oma veebiservile installeerida. Selleks tulevad appi erinevad keskkonnad internetis, kus pakutakse võimalust uurida antud lahendust nii kasutaja kui ka administraatori rollis. Iga 24 tunni järel antud keskkond uuendatakse ja mäng algab otsast peale.
Siin on kaks keskkonda, milles tuleb teil leida neli erinevat võimalust, et testida administraatori rolli ja teha sellest ülevaade administraatori tööd silmas pidades.
Tehke võrdlev ülevaade, milles on välja toodud:
- lahenduse nimi
- millel viimati uuendati (latest realise), on oluline turvalisuse kontekstis
- litsents, mille alusel saab kasutada
- CMS-kategooria
- Võimaluste loetelu/lühikirjeldus
- kasutajate loomine ja haldus (kirjeldage pikemalt, mida võimaldab)
- süsteemiseadete muutmise kirjeldus (mida teha saab)
- proovige lisada uut disaini, disaini muuta – kirjeldage, kuidas õnnestus
- kirjeldage oma sõnadega administraatori vaate lihtsust, kasutusmugavust.
https://www.opensourcecms.com/
Ülesannet on mõistlik teha paaristööna.
Veebilehe loomine olemasoleva veebiteenuse peale
Kuna kõikidel ei õnnestu koheselt veebiserveri haldamisega läbiviidavad ülesanded või mõeldakse enam turvalisusele ja soovitakse, et keegi teine võtaks riskid oma kanda, siis selleks on tänapäeval samamoodi võimalused loodud. Antud võimalused teenuste arendamisel on aga piiratud teenusepakkuja reeglitega. Reeglid on enamasti loodud turvalisust silmas pidades, et nende pakutud teenus ei oleks kergesti rünnatav. Piiranguks võib olla piltide ja failide üleslaadimise võimaluse mittelubamine või ka see, et tellija ei saa üles laadida omaloodud kujunduspaketti vms.
Sellel veebilehel antakse erinevaid soovitusi, mida enamik inimesi maailmas kasutavad: http://www.sitebuilderreport.com/
Meie poolt kokku pandud tasuta/osaliselt tasuliste lihtsamate võimaluste loetelu on siin:
- Blogger www.blogger.com
- WordPress www.wordpress.com
- Weebly www.weebly.com
- Webs http://www.webs.com/
- SnapPages http://snappages.com/
- DoodleKit http://www.doodlekit.com/
- Wix http://www.wix.com/
- Yola https://www.yola.com/
- IMCreator http://www.imcreator.com/
- Google Sites http://sites.google.com/
Eriti positiivne on aga see, et ka Eesti Start-upid on loonud lahendusi, millega luua veebilehti, näiteks Voog https://www.voog.com/. Teine, aga veel huvitavamat kogemust pakkuv võimalus, on Weps, mille veebilehel olev robot küsib lehe loomisel kasutaja käest küsimusi ning loob seejärel kasutaja vastuste põhjal sobiliku lehe 5 minutiga – https://www.weps.ee/. Mõlemad lehed on proovimiseks tasuta, aga kasutamiseks tasulised. Aga kindlasti on väga mõistlik proovida, et teada saada, mida Eesti loojad antud valdkonnas pakuvad.
Sotsiaalmeedia kui uus veebiteenus
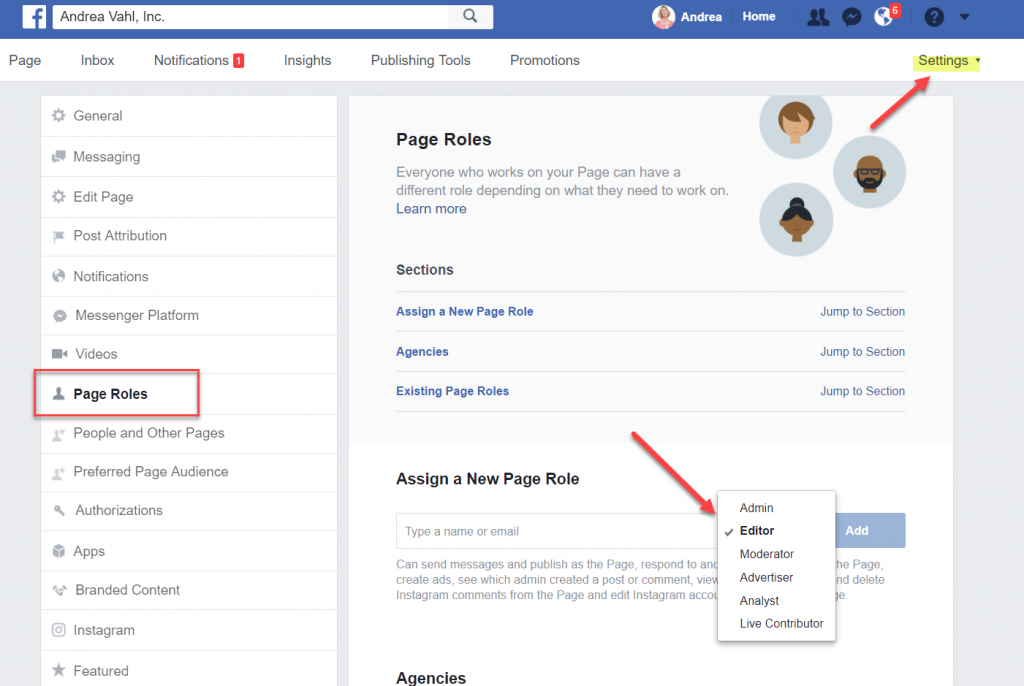
Kui ka need lahendused olid liiga ebahuvitavad või keerulised, siis lõpuks jääb alati võimalus luua oma digiteenus sotsiaalmeedia baasil. On valikuks siis Youtube, Instagram või näiteks Facebook – kliki siia, jääb igaühe enda otsustada.
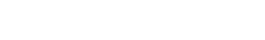
Facebookis on võimalus luua oma teenus “lehena”, lisada sinna kasutajaid või erinevad alammenüüsid ja kõike muud põnevat, millega enamus noored juba kursis on. Tänapäeval on paljud firmad liikunudki selle poole, et neil ametlikku kodulehte enam ei olegi, sest selleks ongi loodud Facebook Page lahendus. Samamoodi tasub luua endale erinevaid muid kanaleid nagu Youtube, Twitter, Instagram ning need ei vaja noortele ka enam täiendavaid lisaseletusi. Turunduse seisukohalt on sotsiaalmeedia lahenduste reklaamimine ja sotsiaalmeedia võimaluste selgitamine ainuõige tee, eriti kui teenuse sihtrühmaks on noored ise.

ÜLESANNE
Juhtum: koolibändide tutvustusveeb ja sotsiaalmeedia teavituslahendus
- Looge veebileht, millel on kolme sorti kasutajaid (administraator, publitseerija, sisu lisaja). Esitage tõendusmaterjal kontode olemasolust ja näited, kuidas ühe kasutaja võimalused ja vaated teiste omadest erinevad.
- Muutke veebilehe kujundust. Esitage tõendusmaterjal, milles näitate vähemalt 2-3 erineva kujunduse lisamist ja selles disaini muutmist (pildid, värv jms).
- Lisage lehele erinevad sisulehed, millest osa on avalikud, osa on piiratud õigustega ehk nähtavad ainult sisse logitud kasutajatele. Esitage tõendusmaterjal erinevatest sisulehtedest ja erinevad rollivaadete pildid.
- Lisage mõned uued moodulid, mis toetavad veebilehe hindamist või muud, mida antud leht peaks tegema. Esitage lisamoodulite lisamisest ja kasutusest ning vajalikkusest kirjeldused ja pildinäited.
- Looge sotsiaalmeedia kanalid ja siduge need olemasoleva veebilahendusega. Esitage tõendusmaterjaliks pildinäited.
Ülesannet on mõistlik teha paaristööna.

ÜLESANNE*, **
Valige oma oskuste alusel kaks erinevat lahendust, milles teha põhjalikum harjutus antud juhtumi alusel:
- Looge veebileht kasutades veebipõhiseid lahendusi (kas 24h üleval olevad sisuhaldused) või piiratud õigustega WordPress.com või mõni sarnane (vt veebilehe loomine olemasoleva teenuse peale). Edasijõudnutele: kui oled juba oskuslikum, siis loo lahendused oma ülespandud veebiserverisse ning installeeritud teenustele (WordPress, Joomla, Drupal).
- Looge sotsiaalmeedia toetusleht ehk siis pange enda heaks tööle sotsiaalmeedia lahendused (Facebook, Instagram vm) luues sinna alla gruppe ja fännilehti vms teenuseid.
Domeen**
Kui olete välja mõelnud, millist lahendust kasutada, siis kerkib esile küsimus – kus seda kasutada? Oma arvutis veebileht toimib, toimib ka internetiteenust kasutades (omades nime www.wordpress.com/sinunimi või sinunimi.wordpress.com), aga tahaks siiski päriselt oma veebinime ehk domeeni. Internet.ee on .ee domeeni haldaja – see tähendab, et kõik veebinimed, mis lõppevad .ee lõpuga, on tema hallatavas ühisregistris kirjas. WHOIS otsinguga saab teada, kellele mingi veebinimi kuulub https://www.whois.net/. Kui veebinimi on vaba, siis saab selle endale registreerida. Mõelge aga enda jaoks alati läbi, et kui tahaksite registreerida domeeninime oma pärisnime alla, et siis peaksite internetis alati väga hästi käituma ja see peaks olema ka väga turvaline, sest igaüks saaks Sinu nime järgi tuvastada, kes Sa tegelikult oled!
- Kuidas endale vajalik domeeninimi registreerida saab lugeda siit – kliki siia
- Et Sinu leht omaks nime ja .ee või muud (.eu .com .net jne.) lõppu, tuleb registripidajale maksta aastamaksu. Kui unustad aastamaksu tasumata, siis saab selle nime registreerida endale keegi teine, mis tähendab, et nime tagasi saamine võib väga kalliks maksma minna!
- Teiseks on vaja leida sobilik veebilehe serveriteenuse pakkuja (hostingu provider), keda Eestis on mitmeid, ka pakutavaid võimalusi on mitmeid – kallimaid või odavamaid. Iga teenusepakkuja pakub ka erinevat teenust – on sellega liidetud e-posti teenus, kui suur on kettamaht, palju kasutajaid kuus saab lehel käia ja palju infot üles või alla laadida, või pakutakse eelinstalleeritud skripte (saab mugavalt sisuhalduseid uuendada ja varundada), või miskit muud.
ÜLESANNE**
Võrdle viie erineva Eesti veebilehe veebiserveri pakkuja lahendust:
- teenusepakkuja nimi
- pakett (odavaim)
- hind
- kettamaht
- andmeedastusmaht
- lisavõimalused
Lisalugemiseks**
Kellel sellest kõigest veel väheks jäi, siis soovitame tutvuda Tallinna Tehnikaülikooli IT Kolledži Veebitehnoloogia kursuse materjalidega, mille on loonud Märt Kalmo https://moodle.hitsa.ee/course/view.php?id=5667. Kursuselt saate ülevaate, mis toimub veebilehe/teenuse loomise köögipoolel. Samamoodi räägivad sellest pikemalt informaatika ainekava teised kursused, kus arendatakse tarkvara ja disainitakse see ilusaks.
Tagasiside on meile oluline
Tagasisidet materjalile saab anda siit – kliki siia