6 Interaktiivne prototüüp
Eelmises peatükis kirjeldatud tehnikad nagu paperprototüübid ja sõrestikmudelid annavad omakorda väärtusliku sisendi järgmisesse etappi, milleks on interaktiivsed või detailsed kasutajaliidese prototüübid. Kuigi ka sõrestikmudelid ja paberprototüüp võib omada teatud interaktiivseid elemente, antakse siinkohal ettevalmistatud prototüüpidega kasutajale väga ligikaudne kasutajakogemus juba lõplikku tootega.
Interaktiivsed või detailsed kasutajaliidese prototüübid (ingl. k. ka high-fidelity, fi-fi) luuakse etapis, kus kogu arendusmeeskonnal on juba väga hea arusaam loodavast tootest (veebilehest, rakendusest). Sellist prototüüpi iseloomustab:
- Võimalikult realistlik ja detailne disain (kõik elemendid, osad, kasutatav graafika jms on juba selline, nagu lõplikkus tootes)
- Kasutusel on reaalne sisu ja populaarset sisutäidet (lorem ipsum!) ei kasutata
- Interaktiivsus – kui lõplikus versioonis saab vaadete vahel navigeerida näpuga üle ekraani tõmmates, on sama lahendus kasutusel ka prototüübis
Interaktiivseid prototüüpe kasutatakse taas kasutajatega disainisessioone läbiviies toote kasutatavuse testimiseks. Kuna aga siin näevad vaated väga realistlikud välja, on tagasiside küsimine kasutajalt lihtsam – kasutaja saab juba tootega suhestuda. Selliste prototüüpide juures saab läbi mängida ka erinevaid animatsioone (kas menüü avaneb lahti rulludes, lahti hüpates või mõne muu efektiga ja mida erinevad lähenemised kasutajakogemusele lisavad) ja disainielemente, mis ka lõpliku toote puhul samasugused välja näevad.
Detailse prototüübiga on võimalik tihti ka võita selliste klientide südameid, kes eelnevatest etappidest väga hästi aru ei saanud ja neid ebavajalikeks pidasid. Samas ilma eelnevate etappideta ei oleks sündinud niivõrd hästi lõppkasutajat “tundvat” toodet.
Interaktiivset ja detailset prototüüpi peetakse disaini- ja arendusprotsessi juures juba kalliks etapiks. Siiski veel odavam, kui arendamine, nõuab sellise prototüübi kokkupanek disainimeeskonnalt palju töötunde ja ka muudatuste sisseviimine võib olla palju ajamahukam kui sõrastikmudeli või paberprototüübi puhul.
Interaktiivsete prototüüpide loomiseks on nii otse veebis kui ka arvutisse paigaldamiseks mõeldud rakendusi mitmeid ja ühtset soovitust on väga keeruline anda. Iga tööriist pakub kas prooviperioodi või limiteeritud funktsionaalsuseid, mille najal saab läbi viia esmase prooviperioodi ning viimaks otsustada, mis töötab paremini nii enda kui kliendi tarvis:
- https://www.framer.com
- https://www.adobe.com/ee/products/xd/prototyping-tool.html
- https://www.flinto.com (Mac OS X)
- https://marvelapp.com
- https://www.invisionapp.com
- https://proto.io
- https://www.axure.com
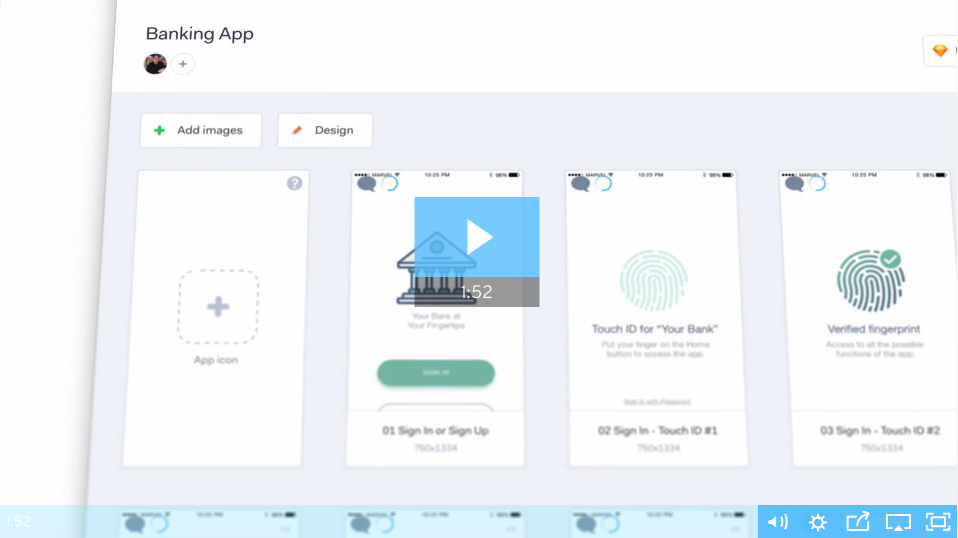
Marvel
Käesoleva õppematerjali raames peatume mainitud rakendustest pikemalt Marvelil, mis omab sarnaseid peamiseid funktsionaalsuseid teiste veebipõhiste prototüüpimise tööriistadega, kuid mille õppimiskurv on autori hinnangul veidi leebem.
Ülesanne
Koostage üheskoos õpiku 6.peatükis toodud juhiste järgi oma digilahenduse paberprototüübi põhjal interaktiivne prototüüp, kasutades veebipõhist tööriista Marvel või selle analoogi. Jaotage kolme rühmaliikme vahel töö osadeks – kui üks rühmaliige teeb näiteks kasutajaprofiili vaate, siis teine võiks disainida anonüümse kasutaja peavaate ja kolmas registreerumisvormi või koondi vaate.
Lisalugemist ja kasutatud allikad
- https://theblog.adobe.com/prototyping-difference-low-fidelity-high-fidelity-prototypes-use/
- https://blog.prototypr.io/high-fidelity-prototyping-what-when-why-and-how-f5bbde6a7fd4
- https://product.voxmedia.com/2017/11/1/16562200/a-highly-subjective-guide-to-design-prototyping-tools
- https://www.mockplus.com/blog/post/high-fidelity-and-low-fidelity
- https://medium.muz.li/building-a-high-fidelity-prototype-in-one-day-6406e3a8a504