5 Kasutajaliidese prototüüp (LoFi)
Prototüüpimine või prototüübi loomine on tõenäoliselt üks tähtsamaid etappe rakenduse disainiprotsessi juures. Siin formuleerub veel üsna hägune idee reaalsuseks ning disainerimeeskonnal on lõpuks ometi midagi näidata ka tellijale.
Mis asi on prototüüp?
Prototüüp on kontseptsiooni või protsessi testimiseks ehitatud esialgne proovtoode, mudel või versioon. Uue disaini hindamisel kasutatakse üldjuhul prototüüpi süsteemianalüütikute ja kasutajate täpsuse parandamiseks. Prototüüpide eesmärk on kasutajate käsutusse anda pigem tõeline, töötav süsteem, mitte teoreetiline lahendus. Kuna aga prototüüpide tasemeid on erinevaid, ei saa väga täpselt paika panna võimalikke detailsusastmeid (kust näiteks lõpeb prototüüp ja algab reaalne toode).
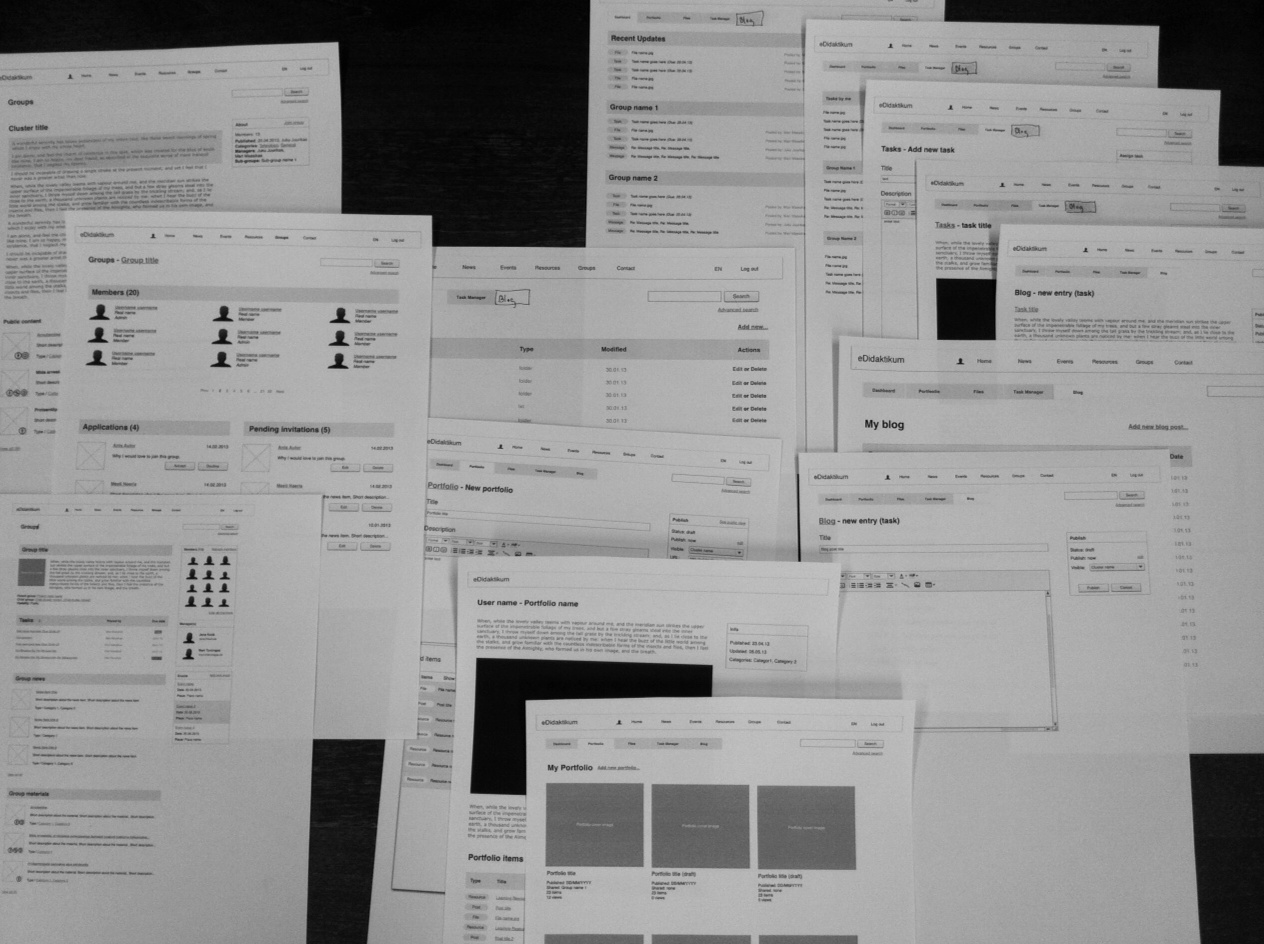
Paberprototüüpimine
Paberprototüüpimine on kõige odavam ja kiirem viis viia läbi kasutajatega toote valideerimist visuaalsemal moel kui seda pakuvad kasutajalood või stsenaariumid. Meeles peab pidama loomulikult, et prototüüp baseerub alati disainiprotsessi eelnevatel sammudel.
Nagu nimigi viitab, toimub pea kogu protsess paberil. Tihti kasutatakse siiski prototüübi ettevalmistamise faasis ka digitaalseid vahendeid, näiteks erinevad mallid erinevate ekraanisuurustega, mis paberile abistavalt peale prinditakse.

Alusta paberi suurusega, mis vastab ligikaudselt reaalse ekraani suurusega. Tinglikult kasutatakse tihti A4 mõõdus paberit, mis vastab kõige levinuma ekraani, sülearvuti omaga. Disainides vaateid väiksematele ekraanidele nagu telefon või kell, suurendatakse vaateid siiski üle elusuuruse 2 või rohkem korda, et lihtsustada vaadete joonistamist ja prototüübi testimist.
Ettevalmistamise faasis valmista ette peamine ekraani vaade, mis on veebilehe või -rakenduse puhul kaetud veebilehitseja tööriistadega (aadressiriba, edasi-tagasi liikumise nupud, kerimisriba jms) ning veebilehe elementidega (peamenüü, logo), mida kuvatakse kasutajale läbivalt. Üksikud kasutajaliidese elemendid (näiteks rippemenüüd, nupud, hüpikaknad) valmista ette ükshaaval ja võimalusel kleepuvatest märkmepaberitest, millega on lihtne testimise jooksul interaktsioone läbi mängida:

Järgides peamiseid stsenaariumeid ja persoonasid, kata tähtsamad vaadetega. Iga üksikut vaadet ei ole loomulikult vajalik ette valmistada, vilumus tekib töö käigus. Disainielementide kasutamisega pea pigem piiri ja värvid omavad selles faasis juba olulist rolli (punane nupp tundub kasutajale kohe potentsiaalselt ohtlikum kui roheline).
Paberprototüübi testimine
Prototüüpide peamine eesmärk seisneb selles, et neid saab testida reaalsete kasutajatega. Selline testimine omakorda annab meile palju vahetut ja ausat tagasisidet selle kohta, kas idee üldse töötab ja kas seda on kellelgi üldse vaja. Käesolevas faasis on muudatuste sisseviimine veel võrdlemisi odav (võrreldes detailsete prototüüpidega või reaalse koodikirjutamise etapiga).
Prototüübi testimiseks sobib hästi võimalikult vaikne ruum koos laua ja toolidega, kuhu mahuvad istuma nii osaleja(d) kui ka testi läbiviija(d). Korraga osaleb üldjuhul testimisel üks osaleja ja vähemalt kaks sessiooni läbiviijat:
- Keegi, kes juhendab osalejat ja suhtleb temaga (nendega)
- “Arvuti” – läbiviija, kes ei suhtle osalejaga, kuid kelle roll on vahetada vajadusel osaleja ees olevaid vaateid vastavalt sellele, kuidas osaleja prototüübiga ringi käib (klikkab, lohistab elemente jms)
Viimasele kahele rollile võib olla lisaks kaasatud keegi, kes tegeleb märkmete tegemise ja osaleja(te) jälgimisega testimise jooksul.
Testmise käigus on oluline tagada, et kasutaja ei jääks veebilehel või -rakendusel “toppama” – tuleb tagada, et kõik veebilehe osad, mida võib kasutaja välja kutsuda (näiteks vajutades nupul “Kinnita” võidakse kuvada kinnitust hüpikaknaga “Oled Sa kindel?”, mis vajab ettevalistatud vaadet). Kuna kõike ei ole testimise ettevalmistamise faasis ette näha, siis paberprototüübi testimise tarvis on kõige sobilikum varuda läbiviijal varuks erinevaid joonistusvahendeid ja paberit, et puuduvad vaated kiiresti ette valmistada.
Testi läbiviimist alusta sissejuhatusega ja kohalolevate inimeste tutvustamisega. Osalejale tutvusta testimise stsenaariumit ja kuidas paberprototüübid toimivad (kuidas näpu kasutada hiirena, kuidas toimub veebilehel kerimine, suurendamine jne). Rõhutada tuleb, et testitakse loodavat süsteemi, mitte kasutajat ja ühtegi vale liigutust ei ole olemas. Samuti tasub paluda, et kasutaja oma mõtteid valju häälega väljendaks, et valikute tegemise osa hiljem lihtsam analüüsida oleks.
Kasutaja toimetamist veebilehel või rakenduses jälgi hoolikalt, kuid ära sega kasutajat tarbetult, räägi võimalikult vähe. Kui kasutaja jääb jänni, oota kuni ta pöördub ise Sinu poole ja jällegi pane tähele, et ära anna liiga täpseid suuniseid. Oota põhjalikumate selgistustega disainisessiooni lõpuni ja pigem küsi avatud küsimusi nagu “Mida sa lootsid selles konkreetses vaates leida/näha?”.
Üks võimalus kasutajat veidi suunata või tagada sujuvamat liikumist, on ette valmistada üks n-ö “404-leht”. Sarnaselt “päris” veebilehtedele, on ka prototüübis hetki, kui nupule vajutamine ei kuva uut vaadet (sest keegi ei ole selle peale mõelnud näiteks) ja sellistel hetkedel annab “Arvuti” osalejale ette lehe “”Vabandame, otsitavat lehte ei eksisteeri”.
Testimise lõpus võetakse sessioon kokku küsimuste ja diskussiooniga, millest omakorda tehakse kokkuvõtted.
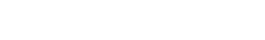
Sõrestikmudelid
Sõrestikmudel on veebilehe või rakenduse vaade, mis kujutab ja visualiseerib lehel kuvatavat sisu ja funktsionaalsused selle struktuurist lähtuvalt. Sõrestikmudelid ei kasuta viimast ja viimistletud disainielemente ning väga tihti on neis kasutatud vaid kahte-kolme värvi. Mudelite eesmärgiks on pakkuda osapooltele arusaama, kuidas on erinevad elemendid vaadetel paigutatud, millised on navigatsiooni võimalused, üldine struktuur ja ka kasutatav sõnavara. Olenevalt olemasolevatest ressurssidest (aeg ja raha) võib sõrestikmudeleid kasutada disainisessioonidel klientide või potentsiaalsete kasutajatega või baseerudes paberprototüübi faasilt saadud tagasisidel valmistada ette vaated, mis on sisendiks juba järgmiste etappide juures. Kuna sõrestikmudelit on endiselt pigem odav vajadusel muuta, siis viimaseid suuremaid disainiprotsessi mõjutavaid muudatusi saab sisse viia samuti selles etapis.
Sõrestikmudeleid koostatakse tavaliselt spetsiaalse tarkvaraga, näiteks OmniGraffle, Axure, Balsamiq. Tarkvara kasutamise eelisteks on tihti pakutav lisa, mille abil saab koostatud vaated omavahel ära linkida ning serveerida neid ühe lehena juba kliendile või kasutajatele lihtsaks läbisirvimiseks või kasutamiseks järjekordsel disainisessioonil.
Sõrestikmudelite miinuseks on kindlasti tõsiasi, et need ei kujuta kunagi lõplikku kujundamist (õigemini öeldes puudub sõrestikmudelil kujundus üldse). Seetõttu on teinekord keeruline disaineritel oma mõtet kliendile edasi anda, mis omakorda suurendab disaineri töömahtu läbi selgituste (miks mõni lehe osa on just oma kohale paigutatud vms). Sõrestikmudeli valideerimisel tuleb rangelt jälgida, et piltilikult öeldes ei tuldaks vastu kliendi soovidele veidi rohkem värvi mõnele nupule lisada.
Ülesanne
Kasutage koogilaada-rakenduse stsenaariumeid lähtekohana ja koostage rühmatöös selle rakenduse paberprototüüp. Jaotage oma väikerühma liikmete vahel vaated avalik vaade, sisselogitud kasutaja profiilivaade, registreerumislehe vaade jne), mille kohta iga rühmaliige koostab paberprototüübi. Seejärel käige rühmaliikmete koostöös need paberprototüübid üle ja ühtlustage disainiotsused, viige sisse parandused (vajadusel joonistage mõni vaade uuesti paberile). Tehke lõplikest paberprototüüpidest mobiiliga foto või skaneerige ning laadige pildifailid üles siis Moodle’isse.
Kui aega jätkub, siis koostage üheskoos selle rakenduse sõrestikmudel paari olulisema vaate kohta, kasutades Axure või Balsamiq teenuseid (nii nutitelefoni, tahvelarvuti kui arvuti ekraanile). Võite koogilaada asemel kasutada ka mõnda muud arendusideed.
Lisalugemist ja kasutatud allikad
- https://et.wikipedia.org/wiki/Prototüüp
- http://april3rd.com/hcid521/?p=40
- https://medium.com/digital-experience-design/a-guide-to-paper-prototyping-testing-for-web-interfaces-49e542ba765f
- https://www.experienceux.co.uk/faqs/what-is-wireframing/
- https://www.mockplus.com/blog/post/basic-uiux-design-concept-difference-between-wireframe-prototype
- https://usabilitygeek.com/paper-prototyping-as-a-usability-testing-technique/
- https://marvelapp.com/pop/