4 Kontseptuaalne mudel
Informatsiooni arhitektuur ja selle meetodid
Informatsiooni arhitektuur oma olemuselt sätestab selle, kuidas on esitatud kasutajale mõeldud informatsioon ning peab aitama kasutajat suure ja keerulise informatsioonihulga seest leidma just teda huvitava või vajamineva osa. Infoarhitektuuri loomine tähendab süsteemi kirjeldamist, kuidas informatsioon on grupeeritud, milline on süsteemi struktuur ja selles navigeerimise viisid ning milline on kasutatav terminoloogia.
Meie kõige väärtuslikum ressurss on aeg ja me kõik eeldame, et me leiame oma küsimustele ja probleemidele vastused võimalikult kiiresti. Juhtub aga, et informatsiooni leidmine on keeruline või ajamahukas, riskime me kohe sellega, et meie kasutajad ei soovi meie lehekülge või süsteemi kasutada. Meeles peab pidama, et uusi kasutajaid on palju lihtsam leida, kui tagasi meelitada vanu, kes on mingil põhjusel süsteemis pettunud.
Hea informatsiooni arhitektuur aitab kasutajal keskenduda tema eesmärkidele, mitte ei suuna teda otsima alternatiive või olema süsteemi kasutamisel leidlikud.
Informatsiooni arhitektuuri koostamiseks on mitmeid erinevaid lahendusi ja meetodeid, mis toetavad kõik ühte eesmärki – kasutajale võimalikult mugava kogemuse pakkumist. Läbi nende meetodite saame veelkord valideerida planeeritava toote vastavust kasutaja ootustele.
Kaartide sorteerimine
Card sorting ehk kaartide sorteerimine on meetod, mida võib kasutada uue veebisaidi disainimisel, olemasoleva saidi ümberstruktureerimisel (näiteks kui kasutajad on hakanud kurtma, et veebisaidil on meeletu hulk informatsiooni ning enam pole võimalik mõistliku aja jooksul midagi leida). Menüüstruktuuri korrastamiseks on see üks lihtsamatest, samas aga palju kasu andvatest meetoditest, vähe aega ja muud ressurssi nõudev.
Kaartide sorteerimise abil on võimalik välja selgitada, milliseid menüüpunkte on raske leida ja klassifitseerida ning millised kasutatud terminid on raskesti arusaadavad. Meetod võimaldab kindlaks teha, kuidas inimesed grupeerivad mingeid asju, ning pärast luua selliseid struktuure, kus suurem osa inimesi suudab lihtsamini leida vajalikke asju.
Enne testimist tuleb selgeks teha selle eesmärk, hoolikalt välja valida info, mida hakatakse grupeerima, valmistada ette kaardid ning valida testkasutajad. Seejärel, sõltuvalt eesmärgist tuleb valida meetodi tüüp. Kui on vaja lisada infot olemasolevasse struktuuri või on teada, et gruppe muuta ei saa, siis parem on kasutada „kinnist“ kaartide sorteerimist (closed card sorting), kus grupid on ette antud. Kui on aga vaja saada ideid, kuidas võiks veebisaidi või rakenduse sisu jagada, siis tasub kasutada „avatud“ kaartide sorteerimist (open card sorting). Siis saavad testkasutajad moodustada ise oma gruppe ja nimetada neid oma äranägemise järgi.
Soovitav on valmistada 30-100 kaarti. See hulk on piisav selleks, et oleks võimalik moodustada gruppe, samas ei tüdine inimesed neid sorteerides nii kiiresti ära. Sõltuvalt situatsioonist on soovitav kaasata 5-15 testkasutajat, eriti neid, kes hakkavad hiljem antud süsteemi kasutama, ehk süsteemi lõppkasutajaid. Testimine toimub nii, et kasutajale antakse kaardid, mille peale on kirjutatud menüüpunktid või näiteks tootenimetused. Ülesandeks on jagada kõik kaardid (etteantud) gruppideks vastavalt oma tunnetusele. Testkasutaja võib lisada omapoolseid menüüpunkte ning jagada olemasolevaid mitmeks punktiks. Samuti võib ta anda paremaid nimetusi menüüpunktidele ja gruppidele. Testi tegemine võtab aega sõltuvalt kaartide hulgast umbes üks tund. Testkasutajate kommentaarid ja arvamused võivad olla väga väärtuslikud. Soovitav ka need kirja panna ning hiljem kasutada tulemuste analüüsimisel ning struktuuri koostamisel.
Kui testid on lõppenud, algab tulemuste kokkupanemine ja analüüs, seejärel uue struktuuri disainimine ja prototüübi valmistamine ning selle testimine. Andmete analüüsimiseks võib kasutada erinevaid meelepäraseid meetodeid, eesmärk on välja tuua ühised tunnused grupeerimisel. Kõige tihedamini välja toodud gruppe kasutatakse veebisaidi või rakenduse infoarhitektuuri loomisel.
Kõige lihtsam on kaartide sorteerimist läbi viia kasutades värvilisi märkmepabereid ja pliiatseid. Kaartide sorteerimist võib läbi viia muuhulgas tarkvaralisi vahendeid kasutades, kus eeliseks on see, et andmed salvestatakse automaatselt programmi ning tulemusi saab samas ka analüüsida. Samuti on võimalik kaasata rohkem inimesi ning neid, kes asuvad kaugemal, ega saa testimiseks kohale tulla. Mõned näited kaartide sorteerimise rakendustest: OptimalSort (www.optimalsort.com) ja Card Sort https://www.usabilitest.com/CardSorting. Kasutada võib loomulikult ka erinevaid tabelarvutusrakendusi, kaasa arvatud Google Drive lahendusi.
Sisukaart ja selle koostamine
Sisukaart on justkui majaplaan, mis kuvab, millistest osadest veebileht koosneb ja kuidas need osad on omavahel seotud (milliselt leheküljelt või menüüpunkti alt leiab näiteks kontaktid või fotogalerii).

Sisukaarte kasutatakse erinevate projekti osapoolte poolt erinevalt – tellija esindaja saab sisukaarti vaadates kinnitust, et arendus liigub õiges suunas ja nende vajadused on kenasti arvesse võetud. Arendajad kasutavad sisukaarte arendusmahtude ja -keerukuse hindamiseks ning tulevaste funktsionaalsuste planeerimisel. Disainerid saavad sisukaartide abil ülevaate variatsioonide ja valikute vajalikkusest ning hilisemas etapis on võimalik igale osale juurde linkida juba kujundatud vaated. Erinevad tasemed annavad disainerile infot, millised sektsioonid käivad milliste osade alla ning kas need on ka omavahelises seoses.

Sisukaardi koostamisel ei tohi minna liiga spetsiifiliseks ja kaarti sektsioonidega üle külvata. Järgi eelnevalt koostatud stsenaariumeid ning proovi kasutaja teekonda silmas pidades kirja panna lihtsaim struktuur. Iga uus tase muudab süsteemi keerukamaks ka arendaja jaoks. Kõige olulisem on paika saada ja ühiselt kasutajatega kokku leppida kõige kõrgema taseme navigatsioon. Kasuta sektsioonide nimetamisel selgeid ja ühiselt mõistetavaid termineid.
Voodiagrammid
Voodiagramm (flow chart) on vahend protsesside graafiliseks esitamiseks (visualiseerimiseks) kui ka analüüsiks. Näiteks koostavad disainerid voodiagrammid, mis illustreerivad, kuidas kasutajad nende veebilehel või rakenduses navigeerivad. Selline visuaalne tegevuste kujutamine aitab disaineril mõelda, mis juhtub kasutajaga enne ja pärast kindla lehe või vaate külastamist või hõlbustab arendajatel omada ülevaadet võimalikest valikutest, mida kasutajad saavad lehe või rakenduse külastuse ajal sooritada. Voodiagramm sobib ühtmoodi hästi nii juba toimiva protsessi analüüsimiseks kui ka uue protsessi (tegevuste ahela) kavandamiseks. Selleks joonistatakse kokkuleppemärke kasutades protsess lihtsalt üles.
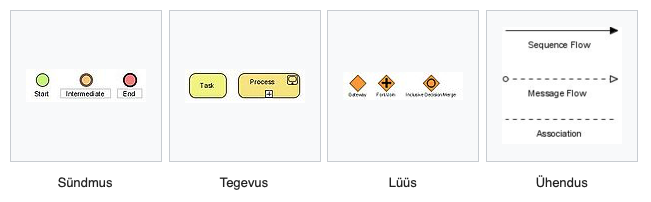
Voodiagrammi joonistamist reguleerivat standardit ei ole, aluseks on vaid väljakujunenud hea tava järgimine. Tihti kasutatakse siiski mõnda modelleerimiskeelt, nagu näiteks BPMN. BPMN (ingl. k. Business Process Modelling Notation) on äriprotsesside modelleerimiskeel ehk graafiline notatsioon spetifitseerimaks äriprotsesse ja töövooge. Tänu piiratud hulga graafiliste elementide koosnevad BPMN mudelid lihtsatest diagrammidest. Keerulisemate olukordade kirjeldamiseks on kategooria põhisümbolile lisatud disainielemente, mis ei muuda oluliselt sümboli väljanägemist. Elemendid jagunevad nelja põhikategooriasse ja nende alamkategooriatesse:

Veelgi lihtsustatumal kujul pakuvad erinevad (veebipõhised) tööriistad oma modelleerimiskeelt ja disainielemente (näiteks – https://www.lucidchart.com/pages/flowchart-symbols-meaning-explained?a=0)
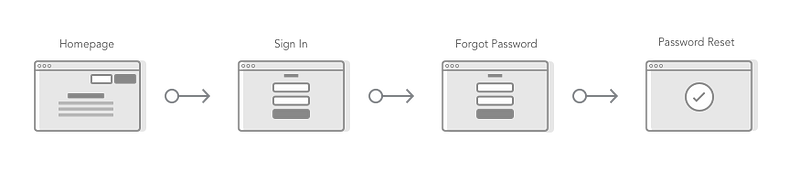
Voodiagrammid on kujutatud tihti kas kasutaja või tegevuse perspektiivist lähtuvalt. Kasutajakeskne voodiagramm kujutab kasutaja liikumist läbi veebilehe või rakenduse (või läbi kindla osa). Mõlemal juhul on aluseks eelnevalt koostatud stsenaariumid, millele voodiagramm baseerub. Kasutaja ei pea liikuma diagrammis lineeaarselt, vaid võib mõnel lehel teha valiku, mis omakorda viib ta mõnele muule lehele, kui kasutaja, kes on teisiti otsustanud (lihtne näide näiteks veebilehel registreerumisel, kus on näiteks valik registreeruda Facebooki kontoga või kasutades e-posti aadressi). Tegevuskeskne voodiagramm ei kujuta valikuid:

Voodiagrammide koostamist võib tegevuse lihtsustamiseks alustada peamise teekonna kujutamisest, mille juurde on hiljem võimalik lisada valikud, otsused ja teised tasandid.
Lisalugemist ja kasutatud allikad
- https://dynomapper.com/blog/19-ux/428-card-sorting-tools
- https://www.usabilitest.com/CardSorting
- https://www.slideshare.net/hanspoldoja/mistekaardid-sisukaardid-ja-voodiagrammid
- http://www.itcollege.ee/wp-content/uploads/Veebikeskkonna_kasutajasobralikuks_muutmine_II_HS_03102011.pdf
- https://blog.twn.ee/et/kaartide-sorteerimine-ideaalne-meetod-menuustruktuuri-loomiseks-ja-korrastamiseks
- https://theblog.adobe.com/a-beginners-guide-to-information-architecture-for-ux-designers/
- https://www.viget.com/articles/ux-101-the-site-map/
- https://www.eas.ee/images/doc/sihtasutusest/trukised/organisatsiooni_kasiraamat/14.pdf
- https://uxplanet.org/ux-glossary-task-flows-user-flows-flowcharts-and-some-new-ish-stuff-2321044d837d
- https://medium.com/eightshapes-llc/creating-excellent-ux-flow-charts-df6f1e46e524
- https://uxplanet.org/ux-design-framework-402368bb6645
- https://camunda.com/bpmn/reference/
- https://www.lucidchart.com/pages/flowchart-symbols-meaning-explained?a=0