21 Graafikaraamistik Tkinter. Tahvel
Selles peatükis tutvume Pythoni graafikaraamistikuga Tkinter. Uurime Tkinteri programmide üldist ülesehitust ja võimalust teha pilte tahvlil (canvas). Kasutajaliidese võimalusi vaatleme järgmises peatükis.
Tk ja Tkinter
Varem oleme lihtsat graafikat loonud kilpkonnaga (moodul turtle), kuid sisukama graafika jaoks on olemas teised moodulid. Selles peatükis kasutame moodulit tkinter (ja selle alammoodulit tkinter.ttk), et luua graafilise kasutajaliidesega programme.
Moodul tkinter kuulub Pythoni standardsete moodulite hulka ning töötab erinevatel operatsioonisüsteemidel. Pythoni moodul põhineb teegil Tk, mida kasutatakse ka teistes programmeerimiskeeltes.
Käesolev materjal põhineb Tkinteri versioonil 8.5, mis on Python 3 (ja Thonnyga) kaasas. Selles versioonis tehtud kasutajaliidesed on kasutatavale operatsioonisüsteemile (Windows, Mac OS, Linux) omase välimusega.
Tkinteri paljudest võimalustest vaatleme selles õpikus vaid väikest osa. Põhjalikumat teavet võib leida teistest materjalidest.
- http://www.tkdocs.com/ – hea materjal Tk ja Tkinteri põhimõtete õppimiseks.
Graafikaakna osad
Harilik graafikaaken koosneb järgmistest osadest:
- raam,
- tahvlid,
- atomaarsed komponendid.
Raam kujutab endast tavaliselt akna põhimikku, mille ülemises ääres on tiitliriba. Erirolli mängib juurraam, mis algatab Tkinteri elutsükli. Nii raam kui ka tahvel on konteinerid, mille sisse on võimalik paigutada teisi graafikaelemente. Näiteks võime lisada raamile mõne omaloodud tahvli ning sellele omakorda atomaarseid elemente. Atomaarsed elemendid on joonise nähtavad komponendid, milleks on erinevad nupud, sildid ning muud taolised elemendid. Lisaks on võimalik tahvlile mitmesuguseid graafilisi kujutisi joonistada otse.
Esimene graafikaprogramm
Koostame programmi, mis loob ja kuvab juurakna.
Alustame sellest, et impordime kõik mooduli tkinter klassid ja funktsioonid (arvesta, et mooduli nimes on tkinter väikese algustähega):
from tkinter import *
Seejärel loome juurakna. Raami tiitliks paneme “Tere, maailm!”:
raam = Tk()
raam.title("Tere, maailm!")
Pärast graafiliste elementide loomist tuleb siseneda Tkinteri põhitsüklisse — vastasel juhul ei toimu ekraanil midagi:
raam.mainloop()
Olles selle tsükli sees, paigutab programm raamis olevad elemendid ning jälgib kasutaja sisendit. Programm töötab tsüklis kuni põhiraami sulgemiseni.
Tahvel (canvas)
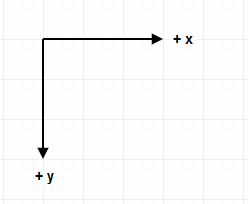
Tahvel kujutab endast ristkülikukujulist ala, mille peale saab joonistada graafilisi kujutisi. (Sõna canvas on tõlkes pigem lõuend, mis oleks mõneti täpsem – lõuendile ju joonistataksegi. Mitmetes materjalides on siiski juurdunud vasteks tahvel.) Paneme tähele, et koordinaadistiku alguspunkt asub tahvli ülemises vasakus nurgas ning x-koordinaat suureneb vasakult paremale ja y-koordinaat ülevalt alla. Mõõtühikuteks on pikslid (ehk ekraanitäpid) ja seega on koordinaatide väärtusteks täisarvud.

Lisame nüüd raamile tühja tahvli:
Näiteprogramm. Tühi tahvel
from tkinter import *
raam = Tk()
raam.title("Tühi tahvel")
# loome tahvli laiusega 600px
tahvel = Canvas(raam, width=600)
# paigutame tahvli raami ja teeme nähtavaks
tahvel.pack()
# siseneme põhitsüklisse
raam.mainloop()
Peale laiuse võib tahvlile ette anda mitmeid teisi argumente. Nende loetelu kuvatakse, kui küsida dokumentatsiooni tahvli kohta (ehk kirjutada käsureale):
>>> print(Canvas.__init__.__doc__)
Täienda tahvli loomise käsku, muutes tahvli taustavärvi (nt background="red"
Graafikaelementide lisamine
Tahvlile saab lisada mitmesuguseid graafikaelemente: jooni, kaari, pilte, ringe, hulknurkasid, ristkülikuid ja teksti. Iga sellise objekti loomiseks on olemas vastav käsk (mis algab create_), millele antakse ette kujundi positsioon ja stiil. Vaatleme mõnda neist lähemalt.
Murdjoon
Murdjoon, mille tippudeks on (x0, y0), (x1, y1), …, (xn, yn), joonistatakse create_line(x0, y0, x1, y1, ..., xn, yn, option, ...)
# üks horisontaalne sirglõik tahvel.create_line(50,50,100,50) # horisontaalne sirglõik ja vertikaalne sirglõik tahvel.create_line(50,150,100,150,100,200) # sirglõik paksusega 4px tahvel.create_line(50,100,100,250, width=4) # rohelist värvi nool paksusega 4px tahvel.create_line(350,50,350,100, width=4, fill="green", arrow=LAST)
Argumendi väärtus arrow=LAST kujundab joone lõppu nooleotsa.
Ristkülik
Ristküliku, mille ülemise vasakpoolse tipu koordinaadid on (x0, y0) ja alumise parempoolse tipu koordinaadid on (x1, y1), saame create_rectangle (x0, y0, x1, y1, option, ... )abil. Mõned näited:
# seest tühi ristkülik (ruut) mustade servadega tahvel.create_rectangle(150,50,200,100) # seest tühi ristkülik kollaste servadega, mille paksus on 2px tahvel.create_rectangle(150,150,200,200, width=2, outline="yellow") # mustade servadega roheline ristkülik tahvel.create_rectangle(150,250,200,300, fill="green")
Hulknurk
Hulknurga tippudega (x0, y0), (x1, y1), … saame create_polygon(x0, y0, x1, y1, ..., option, ...) abil. Näide:
# mustade servadega punane kolmnurk tahvel.create_polygon(150,350,150,400,200,375, fill="red", outline="black")
Ovaal
Ovaali joonistab create_oval(x0, y0, x1, y1, option, ... ). Ovaal on mõtteliselt piiratud ristkülikuga, mille ülemise vasakpoolse tipu koordinaadid on (x0, y0) ja alumise parempoolse tipu koordinaadid on (x1, y1). Ovaali joonistamisel peate seega arvestama ristkülikuga, mis seda ümbritseb. Näide:
# roheliste servadega punane ovaal(ring) tahvel.create_oval(10,10,100,100, fill="red", outline="green")
Tekst
Teksti saame tahvlile create_text(x0, y0, option, ... )abil. Tekst tuleb ette anda argumendiga text. Teksti koht sõltub koordinaatidest (x0, y0) ning argumendist anchor. Vaikimisi on punkt (x0, y0) teksti keskel. Näide:
# musta värvi tekst "Tere!"
tahvel.create_text(50,50, text="Tere!")
# sinist värvi teksti "Tere!" alumine vasak punkt on (50, 50)
tahvel.create_text(50,50, text="Tere!", anchor=SW, fill="blue")
Argumendi anchor teised võimalikud väärtused on CENTER ja ilmakaartele vastavad N, NE, E, SE, S, W ja NW.
Tsüklid
Kui joonistusel on korduvaid elemente, siis võib olla abi tsüklitest. Teeme näiteks Haapsalu ja Sillamäe lipud.
Näiteprogramm. Haapsalu lipp
from tkinter import *
raam = Tk()
raam.title("Haapsalu lipp")
# loome tahvli laiusega 600px ja kõrgusega 300 px
tahvel = Canvas(raam, width=600, height = 300)
# ühe joone kõrgus
kõrgus = 100
# tsüklimuutuja
i = 0
while i < 3:
# esimene ja kolmas joon
if i == 0 or i == 2:
#if i % 2 == 0:
# sinine väike ristkülik
tahvel.create_rectangle(0, i * kõrgus, 200, (i + 1) * kõrgus, fill="blue", outline="blue")
# valge suur ristkülik
tahvel.create_rectangle(200, i * kõrgus, 600, (i + 1) * kõrgus, fill="white", outline="white")
# teine joon
else:
# valge väike ristkülik
tahvel.create_rectangle(0, i * kõrgus, 200, (i + 1) * kõrgus, fill="white", outline="white")
# sinine suur ristkülik
tahvel.create_rectangle(200, i * kõrgus, 600, (i + 1) * kõrgus, fill="blue", outline="blue")
# tsüklimuutuja suurendamine
i += 1
# paigutame tahvli raami ja teeme nähtavaks
tahvel.pack()
# siseneme põhitsüklisse
raam.mainloop()
Näiteprogramm. Sillamäe lipp
from tkinter import *
raam = Tk()
raam.title("Sillamäe lipp")
# loome tahvli laiusega 880px ja kõrgusega 560px
tahvel = Canvas(raam, width=880, height = 560)
#sinine taust
tahvel.create_rectangle(0, 0, 880, 560, fill="blue", outline="blue")
# tsüklimuutuja
i = 0
while i < 5:
# kollane ristkülik vasakul
tahvel.create_rectangle(0+i*80, 560-3*70-i*70, 2*80+i*80, 560-i*70, fill="yellow", outline="yellow")
# kollane ristkülik paremal
tahvel.create_rectangle(880-2*80-i*80, 560-3*70-i*70, 880-i*80, 560-i*70, fill="yellow", outline="yellow")
i += 1
#tipp
tahvel.create_rectangle(880-6*80, 0, 880-5*80, 70, fill="yellow", outline="yellow")
# paigutame tahvli raami ja teeme nähtavaks
tahvel.pack()
# siseneme põhitsüklisse
raam.mainloop()
Vaata ka näidisprogrammi videot.
Kui soovid lugeda liikuvate kujutiste ning funktsioonigraafikute joonistamise kohta, siis leiad need lisamaterjalide peatükist.
Palun kommenteeri seda materjali Google’i küsimustikus.