67 CSS Flaskis
Loome app.py failiga samasse kausta uue kausta static (nüüd on meil samas kaustas fail app.py, kaustad templates ja static), seejärel alamkausta css, millesse lisame css-faili. Paneme failile nime, näiteks kujundus.css. Me võime sellesse faili kirjutada erinevaid asju kujunduse kohta. Selles näites muudame ainult fonti. Selleks kirjutame failis kujundus.css näiteks järgnevad read:
body {
font-family: Arial;
}
Selleks, et css-failis määratud kujundused html-failides rakenduks, on vaja html-faili head-ossa lisada rida <link rel="stylesheet" href="static/css/kujundus.css">. Meie lisame selle rea faili baas.html. Kuna kirjutasime selle rea blokkidest väljaspoole, rakenduvad muudatused kõikides failides, milles sellele failile on viidatud.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/kujundus.css">
{% block head %}<title>Minu esimene veebileht</title> {% endblock %}
</head>
<body>
{% block body %} {% endblock %}
</body>
</html>
Kujundusega html-failides on tavaliselt rohkem osi. Nii saame kujunduselemente määrata css-failis ka osade kaupa. Html-failis saame määrata näiteks osad header, content ja footer ja css-failis nendele viidata. Lisame osad faili baas.html. Lisame ka vastavad blokid.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/css/kujundus.css">
{% block head %}<title>Minu esimene veebileht</title>{% endblock %}
</head>
<body>
<div id="header">{% block header %}Pealkiri{% endblock %}</div>
<div id="content">{% block content %}{% endblock %}</div>
<div id="footer">{% block footer %}Kontakt:{% endblock %}
</div>
</body>
</html>
Meie näitefail avaleht.html kasutab faili baas.html, ainult sisuossa kirjutame 1. teema.
{% extends 'baas.html' %}
{% block content %}
<h1>1. teema</h1>
{% endblock %}
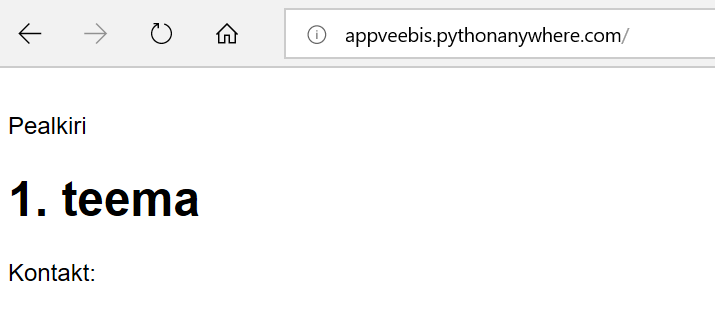
Selleks, et koos kujundusega tulemust vaadata, laeme failid üles PythonAnywhere keskkonda. Ka seal tuleb kaustas mysite kausta templates kõrvale luua uus kaust static, sellesse alamkaust css ja fail kujundus.css tuleb laadida kausta css. Kaustas templates on meil failid baas.html ja avaleht.html. Fail app.py on otse mysite kaustas. Kui kõik õnnestus, näeb lehekülg enne css-faili täiendamist välja selline:

Nüüd täiendame kujundus.css faili. Lisame lehele taustavärvi.
html {
background-color: #303030;
}
Jätkame kujundus.css faili täiendamist. Määrame tausta värvi ka body-osale (background-color: #e0e0eb;), samuti selle osa laiuse (width: 800px;). Lisaks tahame, et tekst ei oleks servale lähemal kui 20 pikslit (padding: 20px;) ning see osa asuks lehe keskel (margin: 10px auto 5px auto;).
body {
background-color: #e0e0eb;
width: 800px;
font-family: Arial;
padding: 20px;
margin: 10px auto 5px auto;
}
Lehe päiseosale määrame samuti taustavärvi (background-color: #cccccc;), lisaks teksti värvi (color: #cc0066;), joonduse (text-align: center;), suuruse (font-size: 48px;) ning sisu minimaalse kauguse servast (padding: 5px;).
#header {
background-color: #cccccc;
color: #cc0066;
text-align: center;
font-size: 48px;
padding: 5px;
}
Ka sisuosale määrame taustavärvi, samuti tahame, et sisu oleks servast vähemalt 20 piksli kaugusel.
#content {
background-color: #f2f2f2;
padding: 20px;
}
Jalusele määrame tunnused sarnaselt päiseosale, ainult teksti suuruse paneme väiksema.
#footer {
background-color: #cccccc;
color: #cc0066;
text-align: center;
font-size: 30px;
padding: 5px;
}
Kokku sai meie uus kujundus ehk faili kujundus.css sisu järgnev:
html {
background-color: #303030;
}
body {
background-color: #e0e0eb;
width: 800px;
font-family: Arial;
padding: 20px;
margin: 10px auto 5px auto;
}
#header {
background-color: #cccccc;
color: #cc0066;
text-align: center;
font-size: 48px;
padding: 5px;
}
#content {
background-color: #f2f2f2;
padding: 20px;
}
#footer {
background-color: #cccccc;
color: #cc0066;
text-align: center;
font-size: 30px;
padding: 5px;
}
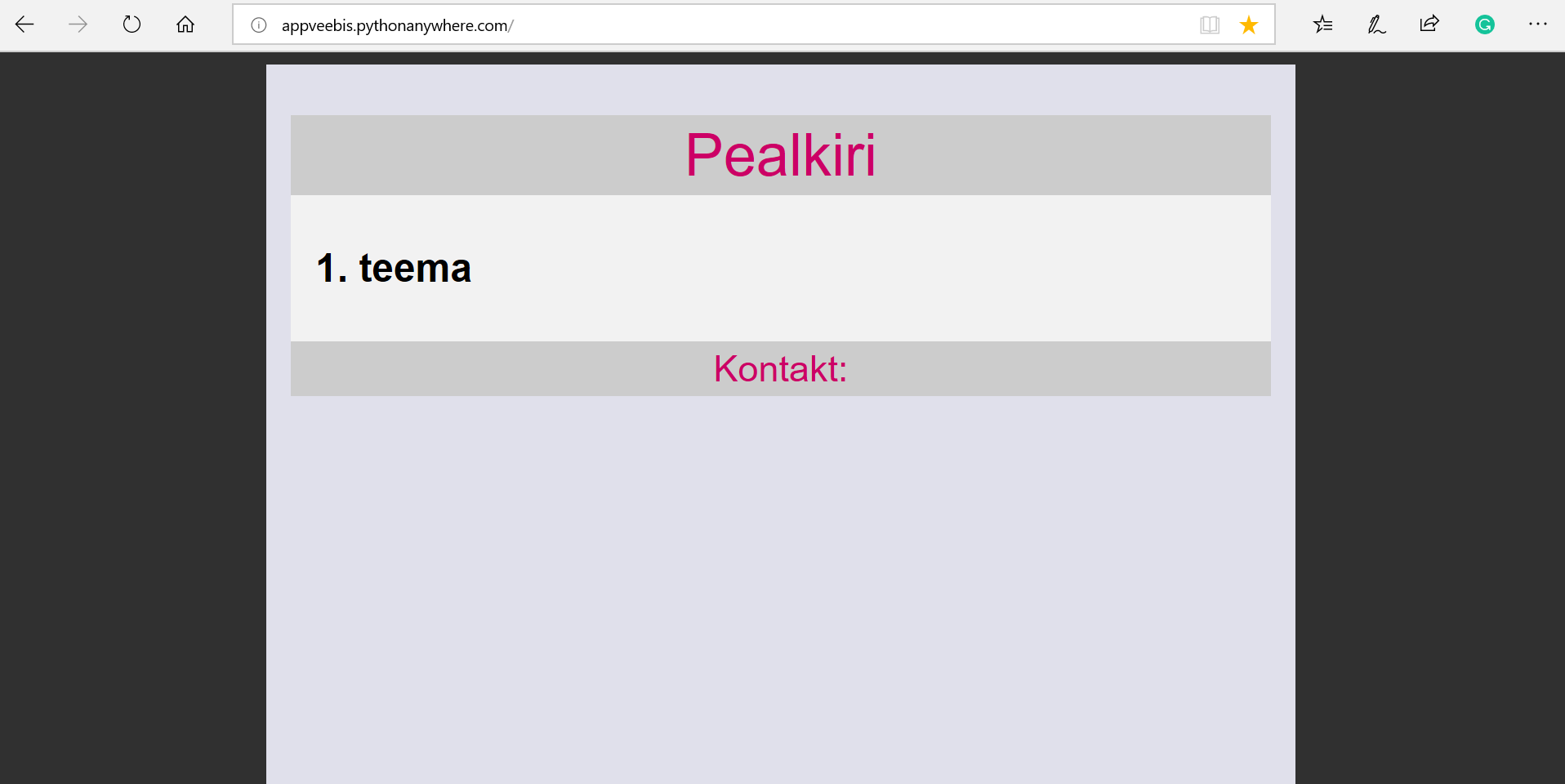
Kui uuendame PythonAnywhere keskkonnas vastavalt viimastele näidetele failid baas.html, avaleht.html ja kujundus.css, saame tulemuseks järgneva esialgse kujunduse: