71 Lisalugemine: HTML
Sissejuhatus
Veebilehtede puhul kasutatakse HTML-keelt (HyperText Markup Language). Kui avada HTML-dokument (html- või htm-laiendiga fail) brauseriga, on näha tekstid, pildid, videod jne. Kui aga avada sama fail tekstiredaktoriga (nt Notepad), on näha ka HTML-keele elemente ehk avaneb koodvaade, kus on võimalik dokumendi sisu muuta ja täiendada. Kui avada üks ja sama dokument nii brauseri kui ka tekstiredaktoriga, saab pärast muudatuse tegemist kohe vaadata, milline on tulemus (pärast koodvaates muudatuse tegemist vajutada brauserivaates refresh).
HTML-koodi elemendid kirjutatakse erimärkide < ja > vahele, nt <b> tähistab paksus kirjas teksti algust ja </b> lõppu. Ei ole oluline, kas elemendid kirjutada suur- või väiketähtedega (<B> ja <b> on mõlemad korrektsed). Samuti ei ole oluline, kas tekstiredaktoris on elemendid järjest või eri ridadele liigendatud. Siiski on mõistlik koodi parema loetavuse huvides liigendada.
HTML-dokumendi põhistruktuur
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Pealkiri, mis on näha dokumendi päises</title> </head> <body> Lehekülje sisu, sh ka tekstide pealkirjad </body> </html>
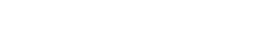
Lihtsa lehekülje loomiseks avame tekstiredaktori (näiteks Notepad) ja lisame sinna HTML-dokumendi põhistruktuuri ja lehekülje sisuosasse lühikese teksti. Nüüd valime menüüst Fail → Salvesta nimega. Avanenud aknas valime kataloogipuust asukoha, kuhu tahame faili salvestada, paneme failile nime ja lisame html-laiendi. Salvestustüübiks valime Kõik failid, kodeeringuks UTF-8 ning vajutame Salvesta.

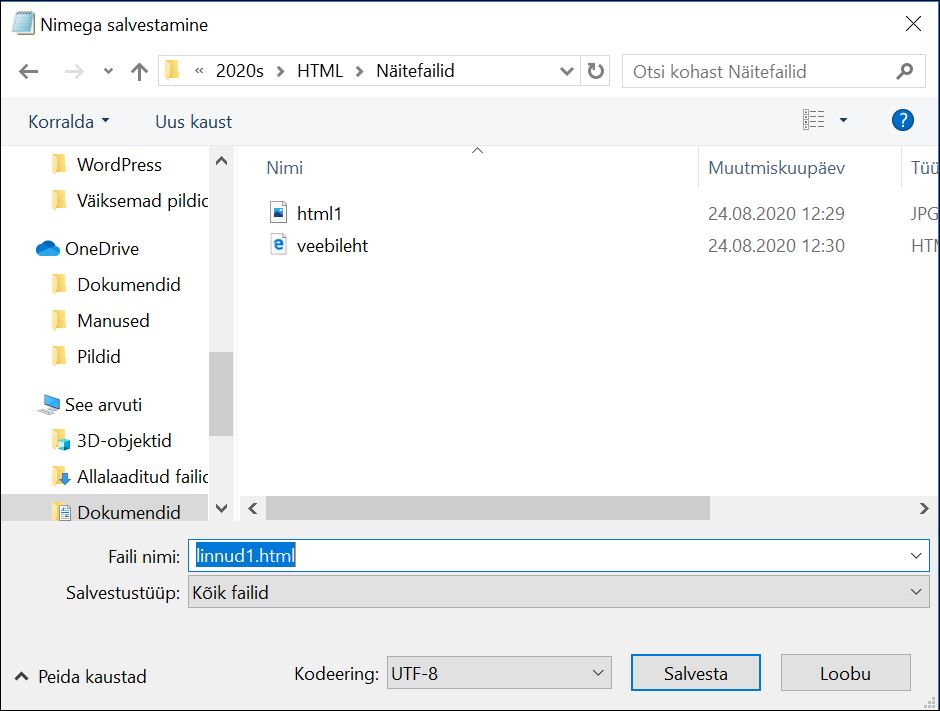
Kui me tahame vaadata, kuidas sisu kuvatakse, otsime üles faili, märgime ära, vajutame paremat hiireklahvi. Nüüd avaneb menüü, kust valime Ava programmiga ja seejärel selle brauseri programmi, millega soovime faili avada.

Kui me nüüd soovime midagi muuta, avame sama faili lisaks ka Notepadis. Märgime sama faili uuesti, vajutame paremat hiireklahvi. Avanenud menüüst valime Ava programmiga ja seejärel Notepad. Nüüd on meil sama fail avatud kahe programmiga. Saame teha Notepadis muudatusi ja minna brauseri programmi vaatesse ja vajutada seal Refresh ja näha, mis muutus.
HTML-failide laadimine serverisse
Failide serverisse laadimiseks on mugav kasutada FTP-programmi. Selleks sobib nt Filezilla, mille saab alla laadida aadressilt https://filezilla-project.org/)
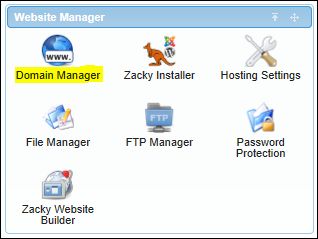
Pärast programmi käivitamist on vaja sisestada serveri nimi, kasutajanimi ja parool. Neid meil veel ei ole. Seega on meil vaja teha konto teenuspakkuja juures, kes pakub veebiruumi. Tasuta veebiruumi pakub näiteks Awardspace (https://www.awardspace.com/).
- Registreerime ennast kasutajaks.
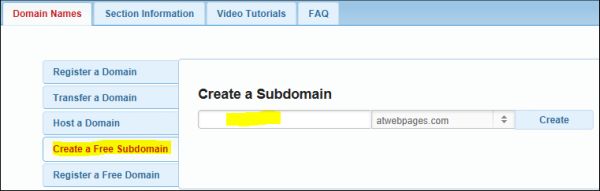
- Logime sisse ja registreerime alamdomeeni (aadressi kujul kasutaja.atwebpages.com, kus sõna kasutaja asemel on enda alamdomeeni nimi, on vaja Filezillaga sisse logides).


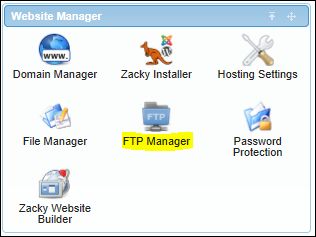
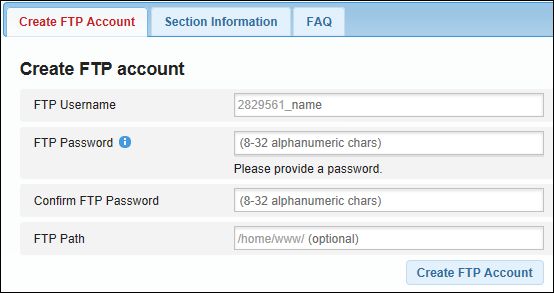
- Registreerime FTP-kasutajakonto (FTP-konto kasutajatunnuseid on vaja Filezilla kaudu serverisse sisse logides).


- Logime Filezillaga FTP-serverisse, kasutades alamdomeeni nime ja FTP kasutajatunnuseid.
Server: kasutaja.atwebpages.com, kus kasutaja on enda alamdomeeni nimi
Kasutajanimi: FTP-konto kasutajanimi
Parool: FTP-konto parool
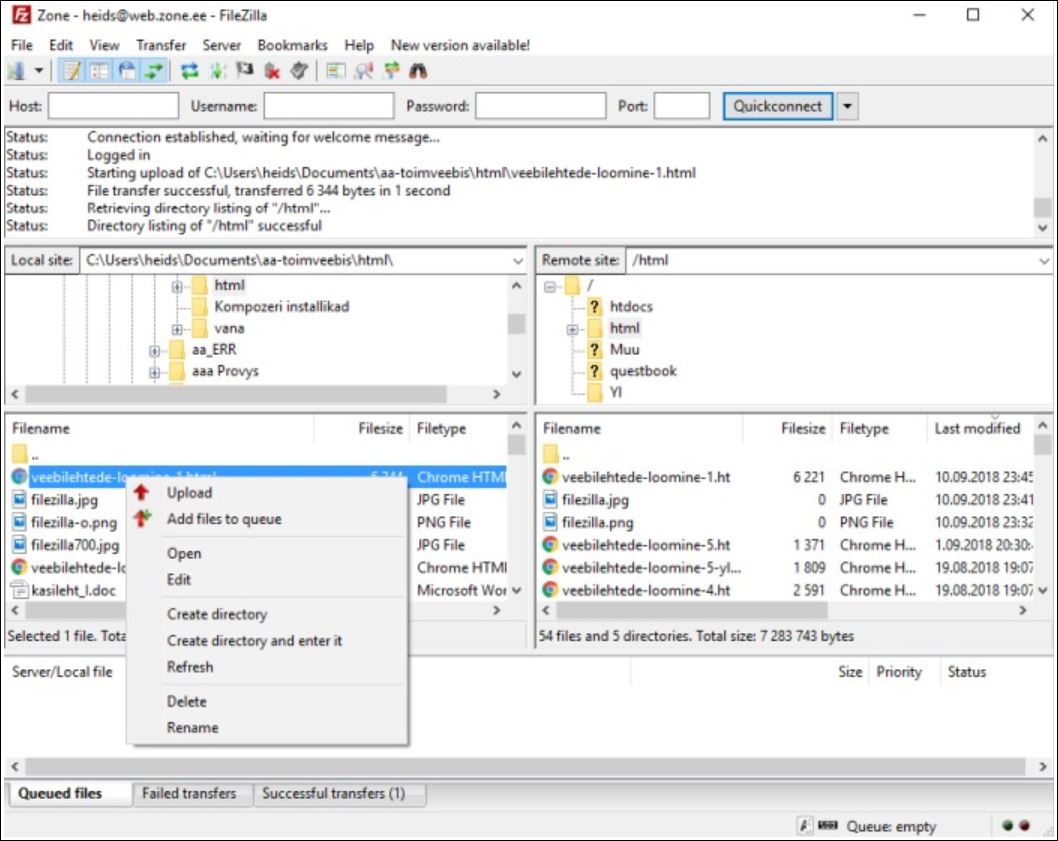
Filezilla
Nagu eespool juba mainisime, on failide serverisse laadimiseks mugav kasutada FTP-programmi. Selleks sobib nt Filezilla, mille saab alla laadida aadressilt https://filezilla-project.org/.
Pärast programmi käivitamist on vaja sisestada serveri nimi, kasutajanimi ja parool.
Kui Filezilla kaudu serverisse sisselogimine õnnestus, avaneb vasakul arvuti kataloogipuu ja paremal serveri oma. Arvuti kataloogipuust tuleb leida failid, mida üles laadida; serveris aga on vaja avada kataloog, kuhu failid panna.

Mõned elemendid ja nende tähendused
<br> – reavahetus
<p> – lõik
<b> – paks kiri
<i> – kursiivis kiri
<u> – allajoonitud kiri
<h1> – esimese taseme pealkiri
<h2> – teise taseme pealkiri
<h3> – kolmanda taseme pealkiri
Elemendil on üldjuhul märgend alguses ja lõpus. Näiteks on esimese taseme pealkirja puhul alguses <h1> ja lõpus </h1>. Sarnaselt on algus ja lõpp ka teiste elementide puhul. Erandiks on reavahetus <br>, mis lisatakse reavahetuse märkimiseks.
Elementide kasutamise näited
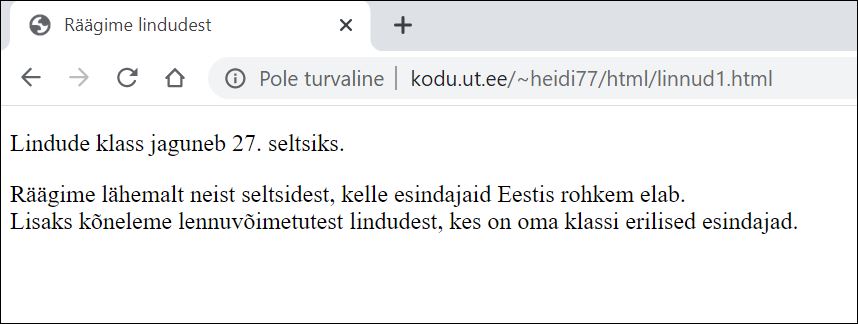
Allpool on kolm näidet elementide õppimiseks, kus kõigepealt on pilt brauserivaatest ja seejärel sama dokumendi kood.
Lihtne lehekülg

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Räägime lindudest</title> </head> <body> <p>Lindude klass jaguneb 27. seltsiks.</p> Räägime lähemalt neist seltsidest, kelle esindajaid Eestis rohkem elab.<br> Lisaks kõneleme lennuvõimetutest lindudest, kes on oma klassi erilised esindajad. </body> </html>
Pealkirjad ja teksti esiletoomised

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Räägime lindudest</title> </head> <body> <h1>Lennuvõimetud linnud</h1> <h2>Toonekurelised</h2> <h3>Hanelised</h3> <p>Lindude klass jaguneb <i><u><b>27. seltsiks.</b></u></i></p> <b>Räägime lähemalt neist seltsidest, kelle esindajaid Eestis rohkem elab.</b><br> Lisaks kõneleme lennuvõimetutest lindudest, kes on oma klassi erilised esindajad. </body> </html>
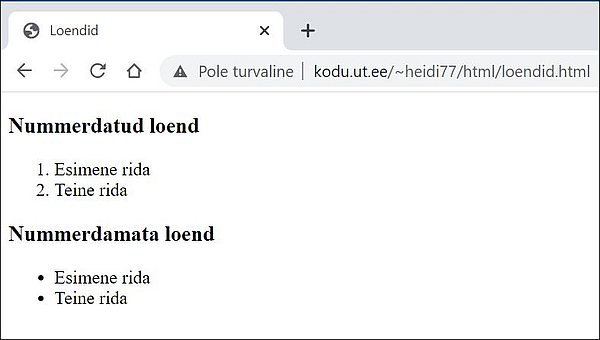
Loendid

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Loendid</title> </head> <body> <h3>Nummerdatud loend</h3> <ol> <li>Esimene rida</li> <li>Teine rida</li> </ol> <h3>Nummerdamata loend</h3> <ul> <li>Esimene rida</li> <li>Teine rida</li> </ul> </body> </html>
Järgnevalt tutvustame mitmeid võimalusi HTML-koodi kirjutamisel.
Teksti suuruse määramine
Teksti suuruse määramine tekstiosale
<span style="font-size:14px">tekst</span>
Teksti suuruse määramine lõigule
<p style="font-size:14px">tekst</p>
Teksti värvi määramine
Värvi määramine tekstiosale
<span style="color:#7b68ee">tekst</span>
Värvi määramine tekstile lõigu atribuudina
<p style="COLOR:red">tekst</p> <p style="COLOR:#7b68ee">tekst</p>
Sobivate värvikoodide leidmiseks on loodud erinevaid vahendeid, näiteks HTML Color Picker aadressil https://www.w3schools.com/colors/colors_picker.asp ja HTML Color Mixer aadressil https://www.w3schools.com/colors/colors_mixer.asp.
Taustale värvi määramine
<body style="background-color:#ccefff">
Kui lisada taustavärv, näeb HTML-dokumendi põhistruktuur välja selline:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Pealkiri, mis on näha dokumendi päises</title> </head> <body style="background-color:#ccefff"> Lehekülje sisu, sh ka tekstide pealkirjad </body> </html>
NB! Taustavärv defineeritakse elemendi <body> atribuudina. Element <body> on ühe lehekülje koodis alati üks kord.
Materjali tsentreerimine
Tsentreerimiseks saame kasutada elementi <div>.
<div style="text-align:center">tekst</div>
Linkide lisamine
Lingid teistele HTML-failidele
Teistele failidele linkimine on lihtne siis, kui need asuvad samas kataloogis. Sellisel juhul tuleb näidata vaid faili nimi:
<a href="kalad.html">Kalad</a>
Kasutaja näeb linki Kalad ja sellele vajutades jõuab ta lehele kalad.html.
Lingid teistele kodulehekülgedele
<a href="https://www.ut.ee/">Tartu Ülikool</a>
Kasutaja näeb linki Tartu Ülikool, millele vajutades jõuab aadressile https://www.ut.ee/
Selleks, et lingile vajutades avaneks leht uues aknas, tuleb lisada atribuut target=”_blank”:
<a href="https://www.ut.ee/" target="_blank">Tartu Ülikool</a>
Linkide värvi määramine
<a style="color:red" href="http://www.ut.ee/">Lingi nimi</a>
Piltide lisamine
Selleks, et pilte veebi lisada, tuleb need esmalt serverisse laadida. Lisaks sellele lisame märgendid ka html-koodi, kus tuleb märkida ka pildi nimi ja laiend, mis peavad kattuma serverisse lisatud pildiga. Veebi panemiseks sobivad pildiformaadid on näiteks jpg-, png- ja gif-laiendiga failid. Veebi ei sobi mahukad pildiformaadid, näiteks tif- ja bmp-failid.
Kui pildid ja html-failid on serveris samas kaustas, piisab pildi nimest.
<img src="maja.gif"> <img src="maja.jpg">
Kui pildid ja html-failid on serveris erinevates kaustades, tuleb lisada kausta nimi või kasutada täispikka aadressi. Kui pildid asuvad alamkaustas, tuleb lisada kausta nimi. Kui html-failid asuvad sama tasandi teises alamkaustas (nt on html-failid kaustas html ja pildid kaustas pildid), tuleb ette lisada ka ../.
<img src="pildid/maja.jpg"> <img src="../pildid/maja.jpg"> <img src="http://web.zone.ee/heids/html/filezilla.jpg">
Pildi alternatiivtekst
Alternatiivtekst on vajalik selleks, et kasutaja saaks pildi kohta infot siis, kui pilti mingil põhjusel ei kuvata. Nimelt kuvatakse alt-atribuudiga määratud tekst sellisel juhul pildi asemel.
<img src="kajakas.gif" alt="Kajakas">
Pildi laius ja kõrgus
Pildi laius ja kõrgus pikslites määratakse atribuutidega width ja height.
<img src="kajakas.gif" alt="Kajakas" width="50" height="100">
Ruum pildi ümber
Kasutades stiiliatribuuti style, saame määrata, kui palju ruumi jääb pildist vasakule, paremale, üles ja alla. Omaduse margin järel näitab esimene number, kui palju jäetakse ruumi pildist üles ja alla, teine number määrab ruumi vasakul ja paremal.
Ruum pildi ümber vasakul ja paremal
<img src="maja.jpg" alt="Maja" style="margin:0px 30px">
Ruum pildi ümber üleval ja all
<img src="maja.jpg" alt="Maja" style="margin:30px 0px">
Videote vistutamine
Youtube’i video vistutamine
<iframe src="http://www.youtube.com/embed/vL9ZnBy4yng" frameborder="0" width="600" height="337" allowfullscreen></iframe>
Vimeo video vistutamine
<iframe src="https://player.vimeo.com/video/xxx" width="600" height="337" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
Lihtsamate tabelite loomine
Tabeli loomiseks on meil vaja elementi <table>, tabelisse tuleb eraldi luua read, mille sisse omakorda lahtrid. Ridade loomiseks saame kasutada elementi <tr> ja lahtrite jaoks <td>. Seega on tabeli loomise peamised elemendid järgmised:
<table> – tabel
<tr> – rida
<td> – lahter
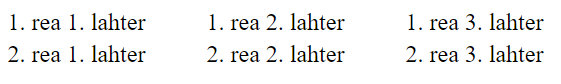
Järgnevalt loome tabeli, millel on kaks rida ja igas reas kolm lahtrit. Tabeli laiuseks määrame selles näites 400 pikslit.
<table style="width:400px”> <tr> <td>1. rea 1. lahter</td> <td>1. rea 2. lahter</td> <td>1. rea 3. lahter </td> </tr> <tr> <td>2. rea 1. lahter</td> <td>2. rea 2. lahter</td> <td>2. rea 3. lahter</td> </tr> </table>
Tulemuseks saame järgneva tabeli:

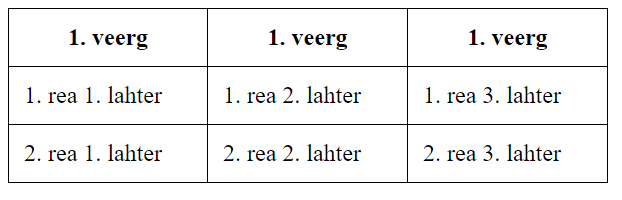
Kui soovime lisada veergudele pealkirjad, siis lisame algusesse ühe rea, kus kasutame lahtri elementide asemel veeru pealkirja elemente ehk <td> asemel <th>.
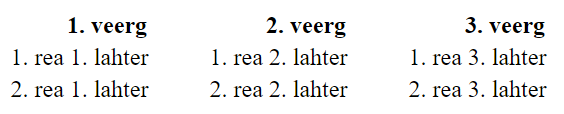
<table style="width:400px"> <tr> <th>1. veeru pealkiri</th> <th>1. veeru pealkiri</th> <th>1. veeru pealkiri</th> </tr> <tr> <td>1. rea 1. lahter</td> <td>1. rea 2. lahter</td> <td>1. rea 3. lahter</td> </tr> <tr> <td>2. rea 1. lahter</td> <td>2. rea 2. lahter</td> <td>2. rea 3. lahter</td> </tr> </table>
Tulemuseks saame järgneva tabeli:

Kui soovime, et tabelitel oleksid ka jooned, saame kasutada omadust border. Kui soovime lisada 1 piksli laiuse musta joone, siis lisame HTML-dokumenti järgneva koodi:
<style>
table, th, td {
border: 1px solid black;
}
</style>
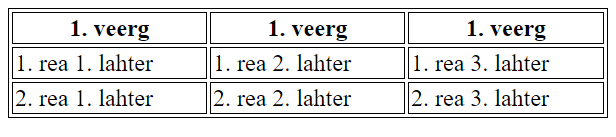
Nüüd on meie HTML-dokumendi kood järgnev:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Tabelid</title>
<style>
table, th, td {
border: 1px solid black;
}
</style>
</head>
<body>
<table style="width:400px">
<tr>
<th>1. veeru pealkiri</th>
<th>1. veeru pealkiri</th>
<th>1. veeru pealkiri </th>
</tr>
<tr>
<td>1. rea 1. lahter</td>
<td>1. rea 2. lahter</td>
<td>1. rea 3. lahter</td>
</tr>
<tr>
<td>2. rea 1. lahter</td>
<td>2. rea 2. lahter</td>
<td>2. rea 3. lahter</td>
</tr>
</table>
</body>
</html>
Tulemuseks on selline tabel:

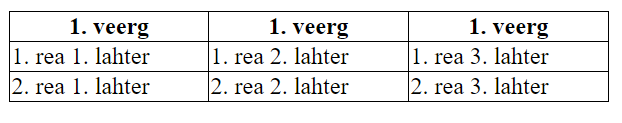
Kui soovime, et tabelil mitmekordseid jooni ei ole, saame kasutada omadust border-collapse:
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
</style>

Kui soovime, et tabeli sisu ja joonte vahel oleks ruumi, saame kasutada omadust padding, lisades näiteks padding: 10px;
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 10px;
}
</style>