93 Veebirakendus õhuniiskuse ja temperatuuri jälgimiseks
Peatükk annab ülevaate
- kuidas luua veebiarendus temperatuuriandmete lugemiseks ja väljastamiseks veebilehe kujul.
Veebirakenduse loomine
Nüüd, kui oleme tutvunud DHT andurilt andmete lugemisega ning Flaski kasutamisega, teeme rakenduse, mis kuvab neid näitusid veebis. Kuna meil on nüüd tegemist suurema projektiga, siis teeme selle jaoks eraldi kataloogi.
Näide: Selleks kasutame käsku mkdir ja paneme nimeks näiteks „katse“.
mkdir katse
Siseneme sinna käsuga:
cd katse
Kui juba kataloogide tegemiseks läks siis teeme veel kaks kataloog, mida me hiljem kasutame:
mkdir static templates
Näide: alustame Pythoni koodi tegemisega:
nano katse.py
Kirjutame koodi:
import adafruit_dht
import board
import datetime
import time
from flask import Flask, render_template
dhtDevice = adafruit_dht.DHT11(board.D4)
app = Flask(__name__)
@app.route(“/”)
def katse():
now = datetime.datetime.now()
timeString = now.strftime(“%d -%m-%Y %H:%M”)
humidity = dhtDevice.humidity
temperature = dhtDevice.temperature
templateData = {
‘time’ : timeString,
‘temperature’ : temperature,
‘humidity’ : humidity
}
return render_template(’index.html’, **templateData)
if __name__ == “__main__”:
app.run(host=’0.0.0.0′, port=8080)
Seletame selle lahti:
Alustame jälle teekide (moodulite) laadimisega. Seekord lisame ka teegi kellaaja ja kuupäeva kuvamiseks.
import adafruit_dht
import board
import datetime
import time
Loeme sisse flask mooduli:
from flask import Flask, render_template
Nüüd seadistame DHT seadme milline andur on kasutusel ja millisele nõelaga (pin/kontakt) ühendatud:
dhtDevice = adafruit_dht.DHT11(board.D4)
Loome Flask’i rakenduse
app = Flask(__name__)
Kui olete oma veebilehitseias Raspberry PI IP-aadressi sisestanud, käivitub allolev kood:
@app.route(“/”)
def katse():
Loeme kuupäeva ja kellaaja
now = datetime.datetime.now()
Näitame siis vastavas järjekorras : päev-kuu-aasta ja siis tund:minut
timeString = now.strftime(“%d -%m-%Y %H:%M”)
Loeme niiskuse:
humidity = dhtDevice.humidity
Loeme temperatuuri:
temperature = dhtDevice.temperature
Näitame siis seda vastavalt:
templateData = {
‘time’ : timeString,
‘temperature’ : temperature,
‘humidity’ : humidity
}
Pöördume veebis kuvamiseks html faili poole index.html
return render_template(’index.html’, **templateData)
koodi käivitamine terminalist:
if __name__ == “__main__”:
Server kuulab porti 8080
app.run(host=’0.0.0.0′, port=8080)
Seekord kasutame porti 8080, nii ei pea me administraatori õigustes (sudo) programmi käivitama.
Teeme faili index.html (kataloogi templates, mis on juba enne tehtud):
nano templates/index.html
<!DOCTYPE html>
<head>
<title>Raspberry ilmajaam</title>
</head>
<body>
<h1>Kuupäev ja kellaeg on: {{ time }}</h1>
<h2>Temperatuur on: {{ temperature }}</h2>
<h2>Niiskus on: {{ humidity }}</h2>
</body>
</html>
Kuvame kuupäev ja kellaja mis on järgmistel ridadel. Täpsemad juhised saate W3 MarkUp.
Kõike mis on suletud topelt loogelistesse sulgudsse käsitletakse muutujana, mis edastatakse meie Pythoni skriptile.
Projekti käivitamine
Selleks, et midagi päriselt näha on meil vaja projekt käivitada.
Näide: käivitame oma projekti käsuga:
python katse.py
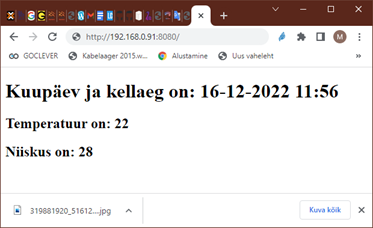
Vaatamiseks sisestame oma veebilehitsejasse oma ip ja sinna järgi kooloni ning pordinumbri. Näiteks nii:

Näide: teeme veebilehe värvilisemaks kasutades stiilifaili (css):
nano static/style.css
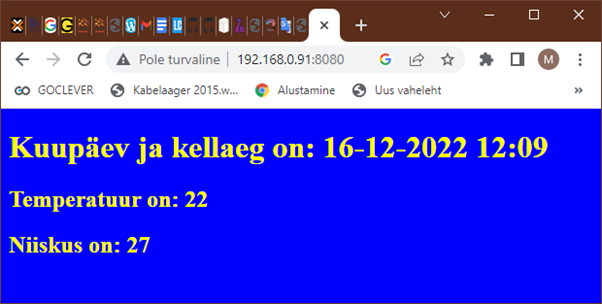
Näide: teeme väga lihtsa kujunduse, millega tausta teeme siniseks ja teksti kollaseks:
body {
background: blue;
color: yellow;
}
Näide: selleks, et seda teaks ka meie veebileht lisame faili index.html lause:
<link rel=”stylesheet” href=”../static/style.css/”>
Näide: meie faili sisu
<!DOCTYPE html>
<head>
<title>Raspberry ilmajaam</title>
<link rel=”stylesheet” href=”../static/style.css/”>
</head>
<body>
<h1>Kuupäev ja kellaeg on: {{ time }}</h1>
<h2>Temperatuur on: {{ temperature }}</h2>
<h2>Niiskus on: {{ humidity }}</h2>
</body>
</html>
Käivitame uuesti oma projekti käsuga: python katse.py
Vaatame uuesti oma veebilehte ja näeme:

Mõtlemise ja nuputusülesanded
Edasijõudnutele nuputamiseks
a. Kes soovivad sellel teemal programmi edasi uurida, võivad proovida ka veebi teel lede juhtida. Siin kasutusel küll teine teek (Adafruit_DHT) mis Raspberry Pi 4 ei taha töötada. Selle peab asendama siis meie näites oleva teegiga ja ka programmis tegema muudatused. Jõudu katsetamisel!
b. Samamoodi on siin peatükis välja pakutud lahendus küll toimiv, aga ei ole turvaline. Kui soovite luua turvalise lahenduse, mille saate panna ka internetti teistele kättesaadavaks, siis on vaja natuke enam nuputada. Selle osa jätame nuputamiseks edasijõudnudtele!