94 Graafilised näidikud
Peatükk annab ülevaate
- kuidas visualiseerida andmeid kasutades Javascripti.
Javascripti kasutamine projektis
Jätkame oma veebilehe nägusamaks muutmisega, selleks on palju võimalusi, siinkohal kasutame selleks javacripti.
Teeme uue projektikausta ja paneme sellele nimeks SensorsWeb ning lisame sinna sisse kohe kaustad ’static’ ja ’templates’
Näide: SensorsWeb kausta teeme uue faili ja paneme talle nimeks ’appDHTWeb.py’:
import adafruit_dht
import board
import datetime
from flask import Flask, render_template
app = Flask(__name__)
dhtDevice = adafruit_dht.DHT11(board.D4)
def getDHTdata():
now = datetime.datetime.now()
timeString = now.strftime(“%Y-%m-%d %H:%M:%S”)
temperature = dhtDevice.temperature
humidity = dhtDevice.humidity
if humidity is not None and temperature is not None:
hum = humidity
temp = temperature
return timeString, temp, hum
@app.route(“/”)
def index():
time, temp, hum = getDHTdata()
templateData = {
‘time’ : time,
‘temp’ : temp,
‘hum’ : hum
}
return render_template(’index.html’, **templateData)
if __name__ == “__main__”:
app.run(host=’0.0.0.0′, port=8080, debug=False)
Varasemast koodist erineb see peamiselt sellevõrra, et andmete saamine andurilt on tõstetud eraldi funktsiooni ’getDHTdata()’.
Näide: kausta templates lisame uue faili index.html:
<!DOCTYPE html>
<head>
<title>Raspberry Pi ja andurid</title>
<link rel=”stylesheet” href=’../static/style.css’/>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
<style>
body {
text-align: center;
}
#g1,
#g2 {
width: 200px;
height: 160px;
display: inline-block;
margin: 1em;
}
</style>
</head>
<body>
<h1>Raspberry Pi andurite andmed</h1>
<div id=”g1″></div>
<div id=”g2″></div>
<hr>
<h3> Viimane lugemiaeg: {{ time }} ==> <a href=”/”class=”button”>Värskenda</a></h3>
<script src=”../static/raphael-2.1.4.min.js”></script>
<script src=”../static/justgage.js”></script>
<script>
var g1, g2;
document.addEventListener(“DOMContentLoaded”, function(event) {
g1 = new JustGage({
id: “g1”,
value: {{temp}},
valueFontColor: “yellow”,
min: -10,
max: 50,
title: “Temperatuur”,
label: “Celcius”
});
g2 = new JustGage({
id: “g2”,
value: {{hum}},
valueFontColor: “yellow”,
min: 0,
max: 100,
title: “Niiskustase”,
label: “%”
});
});
</script>
</body>
</html>
Faili teises pooles näeme javascripti ja viiteid javaskripti moodulitele. Vajalikud javascripti moodulid saame alla laadida GitHubist. Allalaetavas faili on palju faile, sh. ka näidiseid, kuid meid huvitavad kaks faili: ’justgage.js’ ja ’raphael-2.1.4.min.js’. Paigutame need oma kausta ’static’.
Näide: kausta ’static’ lisame ka stiilifaili ’style.css’:
body{
background: blue;
color: yellow;
padding:1%
}
.button {
font: bold 15px Arial;
text-decoration: none;
background-color: #EEEEEE;
color: #333333;
padding: 2px 6px 2px 6px;
border-top: 1px solid #CCCCCC;
border-right: 1px solid #333333;
border-bottom: 1px solid #333333;
border-left: 1px solid #CCCCCC;
}
img{
display: display: inline-block
}
Käivitame koodi käsuga:
python appDHTWeb.py
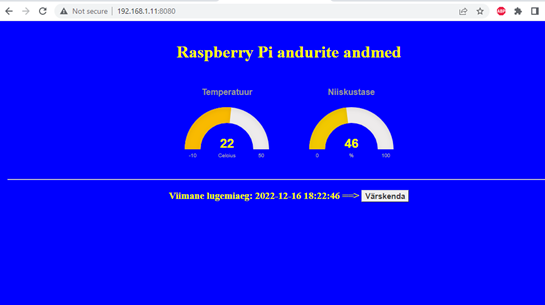
Kui kõik toimib, siis võiks avaneda oma ip-aadressi sisestamisel umbes selline pilt:

Mõtlemise ja nuputusülesanne
Leidke vastus mida teeb rida border-top: 1px solid #CCCCCC;?
Kasuta all olevat lisamaterjali vastamiseks.
Lisalugemiseks
Kuidas saate veel oma lehe välimust muuta saate lugeda: