65 HTML Flaskis, mallid
HTML-koodi saab kasutada samas py-failis. Näiteks võib app.py sisu olla ka järgnev:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return '<h1>Pealkiri</h1><p>Lehe sisu</p>'
if __name__ == '__main__':
app.run()
Näite tulemus veebis näeb välja järgnev:

Tulemuse vaatamiseks käivitame programmi Thonnys ja lähme aadressile
http://127.0.0.1:5000/ (kuna failitee määrasime @app.route('/'), leiamegi tulemuse avalehelt).
Kuna tavaliselt on html-i vaja kirjutada palju, siis on selleks mõistlik kasutada eraldi faile. Selleks loome oma arvutis failiga app.py samasse kausta uue kausta nimega templates. Kausta templates loome faili avaleht.html. Seda saame teha näiteks Notepadiga, salvestades faili laiendiga html (kirjutame faili nime järele .html). Salvestustüübiks valime Kõik failid ja kodeeringuks UTF-8.
Selle faili sisuks kirjutame esialgu html-põhistrukruuri ja lisame eelmise näitega sama sisu:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Minu esimene veebileht</title> </head> <body> <h1>Pealkiri</h1> <p>Lehe sisu</p> </body> </html>
Loodud kaust arvutis:

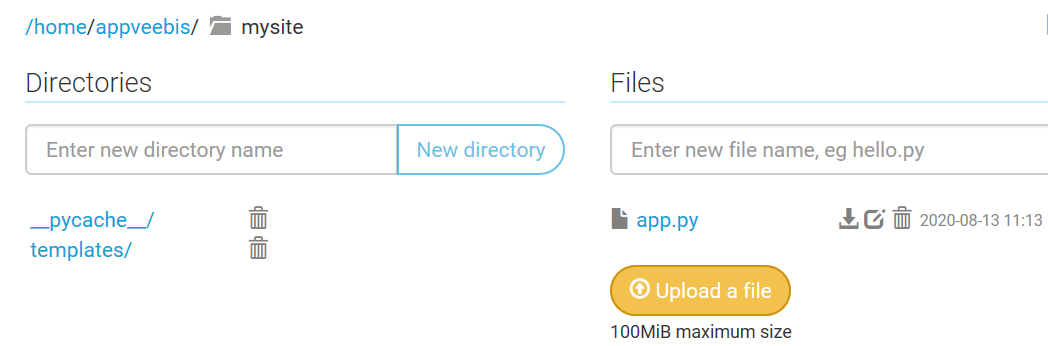
Keskkonnas PythonAnywhere avame kausta mysite ja loome sinna templates kausta (mysite alamkaustana).

Nüüd läheme tagasi faili app.py ja vaatame, kuidas loodud malli renderdada.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('avaleht.html') # malli renderdamine
if __name__ == '__main__':
app.run()