78 Tkinteri kasutajaliidese planeerimine
Kasutajaliidese planeerimine

Elemente sellele kasutajaliidesele saab paigutada nii meetodiga place() kui ka grid(). Järgnevalt vaatamegi mõlemat varianti.
Kasutajaliidese disainimine paigutusmeetodiga place
- Funktsioon ttk.Entry loob ühe tekstisisestuskasti (vidina teksti sisestamiseks):

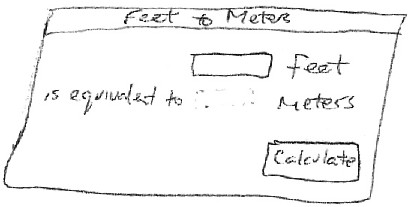
Funktsiooni esimese argumendiga näitame, et me soovime seda silti kasutada loodud raamis. Käsk place(…) paigutab loodud tekstisisestuskasti soovitud koordinaatidele (ühikuteks on pikslid, punkt (0,0) paikneb akna sisuosa ülemises vasakus nurgas ning koordinaadid kasvavad paremale/alla liikudes).

Joonis 1. Koordinaadid aknas
- Järgmises plokis loome ja seame paika tekstisildid (ttk.Label), mis on vidiad teksti näitamiseks. Nende paigutamisel näitame ära ka soovitud laiuse. Sarnaselt tekstisisestuskastile kasutatakse ka siin vidinate koordinaatidega raami asetamist.
- Kolmanda komponendina lisatakse koordinaatide abiga ekraanile ka nupp (ttk.Button), millel kuvatakse ka tekst “Arvuta!”.
Lisaks on programmis read, mis olid juba eelmise osa näidetes ja on üldjuhul olemas igas Tkinteri programmis. Programmi sisuline olemus sõltub sellest, milliseid vidinaid aknasse paigutatakse ning kuidas kasutaja tegevustele reageeritakse. Võimalike vidinate valimiseks võid uurida lehekülge aadressil http://www.tkdocs.com/tutorial/widgets.html.
Programmi näide kasutades paigutusmeetodit place näeks välja selline:
from tkinter import * # tkinteri põhivahendid
from tkinter import ttk # platvormi ühise stiili saamiseks
raam = Tk()
raam.title("Meetrite teisendamine")
raam.geometry("300x150")
tekstikast = ttk.Entry(raam, width = 7)
tekstikast.place(x = 100, y = 0)
tekstisilt1 = ttk.Label(raam)
tekstisilt1.place(x = 200, y = 50)
nupp = ttk.Button(raam, text="Arvuta!")
nupp.place(x = 200, y = 100)
tekstisilt2 = ttk.Label(raam, text="meetrit")
tekstisilt2.place(x = 200, y = 0)
tekstisilt3 = ttk.Label(raam, text="on võrdne")
tekstisilt3.place(x = 0, y = 50)
tekstisilt4 = ttk.Label(raam, text="kilomeetriga.")
tekstisilt4.place(x = 200, y = 50)
raam.mainloop()
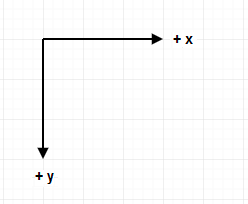
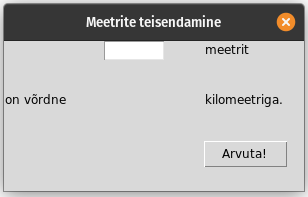
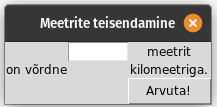
Tulemus peaks olema selline:

PS! Selles programmis pole nupu funktsionaalsust veel programmeeritud! Nupule funktsionaalsuse lisamist ja kasutajaliidese väljanägemise kohendamist vaatame järgmises osas.
Pildi lisamine
Pildi lisamiseks kasutajaliidesesse saab kasutada PIL moodulit (Thonnys Tools -> Manage Packages… -> Otsida “pillow”) ja lisada programmi algusesse mooduli importimine:
from PIL import Image, ImageTk
Pildi smiley.png programmi lugemine:
pilt = Image.open("smiley.png").resize((300,205))
pilt = ImageTk.PhotoImage(pilt)
Sellisel juhul saame kasutajaliidesesse pildisildi lisada nagu tavalise sildi:
pildisilt = ttk.Label(image=pilt) pildisilt.place(x=10, y=120)
Kogu programm pärast pildi lisamist oleks siis selline:
from tkinter import *
from tkinter import ttk
from PIL import Image, ImageTk
raam = Tk()
raam.title("Meetrite teisendamine")
raam.geometry("300x150")
tekstikast = ttk.Entry(raam, width = 7)
tekstikast.place(x = 100, y = 0)
tekstisilt1 = ttk.Label(raam)'
tekstisilt1.place(x = 200, y = 50)
nupp = ttk.Button(raam, text="Arvuta!")
nupp.place(x = 200, y = 100)
tekstisilt2 = tk.Label(raam, text="meetrit")
tekstisilt2.place(x = 200, y = 0)
tekstisilt3 = ttk.Label(raam, text="on võrdne")
tekstisilt3.place(x = 0, y = 50)
tekstisilt3 = ttk.Label(raam, text="kilomeetriga.")
tekstisilt3.place(x = 200, y = 50)
pilt = Image.open("smiley.png").resize((250,200))
pilt = ImageTk.PhotoImage(pilt)
pildisilt = ttk.Label(image=pilt)
pildisilt.place(x=30, y=150)
raam.mainloop()
Kasutajaliidese disainimine paigutusmeetodiga grid
Eelmist näiteprogrammi käivitades ei pruugi olla kõige mugavam vidinaid paigutada koordinaatide abil sest paigutuse muutmiseks tuleb pidevalt arvutada etteantud koordinaate ja komponentide mõõtmeid. Lisaks sellele on pikselhaaval timmimine tänamatu töö, kuna mõnes teises operatsioonisüsteemis (või teistsuguste seadetega arvutis) ei pruugi paigutus samasugune välja näha.
Vidinate paigutust on võimalik muuta üldisemalt kui pikslite tasemel, lubades Tkinteril valida vastavalt olukorrale kõige parema konkreetse paigutuse. Järgnevas programmis on vidinate paigutamiseks kasutatud meetodi place asemel meetodit grid, mis jagab kasutajaliidese mõtteliselt ruudustikuks ning paigutab iga vidina soovitud lahtrisse vastavalt argumentidele column ja row.
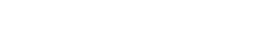
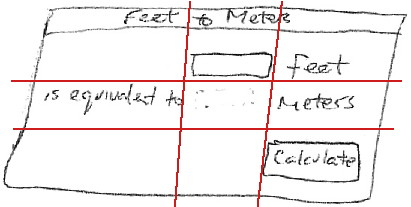
Selleks tuleks planeerida kasutajaliidese disain kasutades nn ruudustikulist disaini, kus elemendid paigutuksid ruudustikku järgnevalt:

Pane tähele, et:
- esimesel real on tekstisisestuskast (2. veerus) ja tekstisilt (3. veerus),
- teisel real on kolm tekstisilti (1., 2. ja 3. veerus) ja
- kolmandal real on nupp (3. veerus)
Selle programmi näide kasutades grid paigutusmeetodit näeks välja selline
from tkinter import * # tkinteri põhivahendid
from tkinter import ttk # platvormi ühise stiili saamiseks
raam = Tk()
raam.title("Meetrite teisendamine")
tekstikast = ttk.Entry(raam, width=7)
tekstikast.grid(column=2, row=1)
tekstisilt1 = ttk.Label(raam)
tekstisilt1.grid(column=2, row=2)
nupp = ttk.Button(raam, text="Arvuta!")
nupp.grid(column=3, row=3)
tekstisilt2 = ttk.Label(raam, text="meetrit")
tekstisilt2.grid(column=3, row=1)
tekstisilt3 = ttk.Label(raam, text="on võrdne")
tekstisilt3.grid(column=1, row=2)
tekstisilt4 = ttk.Label(raam, text="kilomeetriga.")
tekstisilt4.grid(column=3, row=2)
raam.mainloop()
Tulemus peaks olema selline:

PS! Selles programmis pole nupu funktsionaalsust veel programmeeritud! Nupule funktsionaalsuse lisamist ja kasutajaliidese väljanägemise kohendamist vaatame järgmises osas.
Lisaks meetoditele place ja grid võib kohata veel paigutusmeetodit pack. Rohkem infot saab siit: http://www.tkdocs.com/tutorial/concepts.html#geometry.