74 PySimpleGUI graafikaakna vidinad
Hetkel oleme vaadanud ainult Submit ja Cancel nuppe ning Input tekstisisestusvälja, aga tegelikult on SimpleGUI-s rohkelt põnevaid komponente ehk vidinaid (ingl widgets). Samuti uurime, kuidas avada graafikaaknast faile ning sisestada sinna pilte.
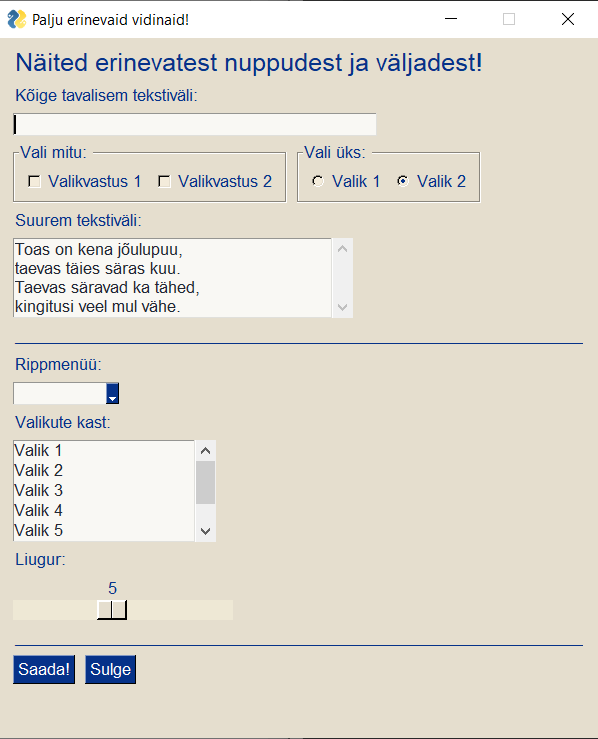
Hakkame samm-sammult uurima, kuidas lisada graafikaaknasse selliseid elemente nagu järgneval joonisel:

Raadionupp
Raadionupp on mitmikvalikuvõimalus, kus märkida saab vaid ühe valikutest. Default=true määrab ära, milline valik on vaikimisi aktiivne.
sg.Radio('Valik 1', "RADIO1"), sg.Radio('Valik 2', "RADIO1", default=True)
Väljund:
Märkeruut
Märkeruut on mitmikvaliku võimalus, kus kasutaja saab linnukese panna mitmesse ruutu.
sg.Checkbox('Valikvastus 1'), sg.Checkbox('Valikvastus 2')
Väljund:
Suurem tekstisisestusväli
Suurem tekstisisestusväli annab võimaluse sisestada pikemat teksti. Default_text on kiri, mida näidatakse väljal vaikimisi. Selleks on hetkel luuletus, kus peab kasutama ka reavahetusi. Uuri, kuidas see on tehtud! Kui kasutaja tahab ise midagi väljale kirjutada, peab ta esmalt vaiketeksti ära kustutama.
Määrata saab ka välja suuruse ning joonduse (justification). Hetkel on see väli joondatud vasakule.
sg.Multiline(default_text='Toas on kena jõulupuu, \ntaevas täies säras kuu. \nTaevas säravad ka tähed, \nkingitusi veel mul vähe.', size=(35, 4), justification='left')
Väljund:

Rippmenüü
Rippmenüü annab kasutajale võimaluse noolele klõpsates valida ühe elemendi valikust.
sg.InputCombo(('Valik 1', 'Valik 2', 'Valik 3'), size=(10, 1))
Väljund:
Valikute kast
Valikute kast kuvab kasti, kus saab valikuid kerida üles-alla, et õige valik üles leida ja sellel klikkida.
sg.Listbox(values=('Valik 1', 'Valik 2', 'Valik 3', 'Valik 4', 'Valik 5', 'Valik 6', 'Valik 7'), size=(20, 5))
Väljund:

Liugur
Liugurit saab kasutada näiteks siis, kui on vaja valida arv vahemikus 1-10. Liuguri suund saab olla kas horisontaalne (orientation=’h’) või vertikaalne (orientation=’v’). Samuti saab määrata vaikeväärtuse.
sg.Slider(range=(1, 10), orientation='h', size=(20, 20), default_value=5)
Väljund:
Elementide paigutamine raami
Kui tahta näiteks mõned vidinad paigutada graafikaaknas eraldi raami sisse, saame kasutada sg.Frame ja sg.Column. Näide:
![]()
Seda saame teha nii, kui enne paigutuse muutuja defineerimist loome veel kaks muutujat, kuhu paigutame näiteks kahte sorti mitmikvalikuvõimaluse nuppe, millega juba tutvunud oleme:
veerud = [[sg.Checkbox('Valikvastus 1'), sg.Checkbox('Valikvastus 2')]]
veerud2 = [[sg.Radio('Valik 1', "RADIO1"), sg.Radio('Valik 2', "RADIO1", default=True)]]
Nüüd, et kuvada neid suures paigutuse aknas raamides, peaksime muutujasse paigutus lisama alamjärjendi:
[sg.Frame('Vali mitu: ', [[sg.Column(veerud)]]), sg.Frame('Vali üks: ', [[sg.Column(veerud2)]])]
sg.Frame tekitab raami, kus saame määrata raami pealkirja (‘Vali mitu: ’ ja ‘Vali üks: ‘) ning sisu, milleks kasutame sg.Column – see paigutab muutujates veerud ja veerud2 olevad elemendid raami veergude kaupa.
Proovi, kuidas elemendid paigutatakse, kui näiteks muutujas veerud2 on kahe raadionupu asemel neid neli tükki.
Näide – erinevad vidinad
Siin on näide programmist, kus graafikaaknasse on kuvatud kõik tutvustatud vidinad:
import PySimpleGUI as sg
#theme asemel kasutame:
sg.ChangeLookAndFeel('TanBlue')
#et näha kõiki teemade variante, võid need ekraanile kuvada:
#print(sg.ListOfLookAndFeelValues())
veerud = [[sg.Checkbox('Valikvastus 1'), sg.Checkbox('Valikvastus 2')]]
veerud2 = [[sg.Radio('Valik 1', "RADIO1"), sg.Radio('Valik 2', "RADIO1", default=True)]]
paigutus = [
[sg.Text('Näited erinevatest nuppudest ja väljadest!', size=(35, 1), justification='left', font=("Helvetica", 15))],
[sg.Text('Kõige tavalisem tekstiväli: ')],
[sg.InputText()],
[sg.Frame('Vali mitu: ', [[sg.Column(veerud)]]), sg.Frame('Vali üks: ', [[sg.Column(veerud2)]])],
[sg.Text('Suurem tekstiväli: ')],
[sg.Multiline(default_text='Toas on kena jõulupuu, \ntaevas täies säras kuu. \nTaevas säravad ka tähed, \nkingitusi veel mul vähe.', size=(35, 4))],
#Eraldamiseks saame luua joone
[sg.Text('_' * 80)],
[sg.Text('Rippmenüü: ', size=(11,1))],
[sg.InputCombo(('Valik 1', 'Valik 2', 'Valik 3'), size=(10, 1))],
[sg.Text('Valikute kast: ')],
[sg.Listbox(values=('Valik 1', 'Valik 2', 'Valik 3', 'Valik 4', 'Valik 5', 'Valik 6', 'Valik 7'), size=(20, 5))],
[sg.Text('Liugur: ', size=(20,1))],
[sg.Slider(range=(1, 10), orientation='h', size=(20, 20), default_value=5)],
#lisame ka juba tuttavad nupud
[sg.Submit('Saada!'), sg.Cancel('Sulge')]]
aken = sg.Window('Palju erinevaid vidinaid!', paigutus, size=(600,700), default_element_size=(40, 1), grab_anywhere=False)
while True:
syndmus, v22rtused = aken.read()
if syndmus == sg.WIN_CLOSED or syndmus == 'Sulge':
break
if syndmus == 'Saada!':
aken.close()
sg.Popup('Kuvame siin Sinu sisestatud vastused: ',
#Vastused kuvatakse sõnastikuna looksulgude vahel
'Vajutatud nupp: "{}"'.format(syndmus),
'Vastused: ', v22rtused)
aken.close()
Faili avamine
Tihtipeale on vaja kasutada programmis mingit faili, mis kasutaja arvutis juba olemas on. Õnneks PySimpleGUI võimaldab teha seda suhteliselt mugvalt luues näiteks nupu, millele vajutades avaneb aken, kus saab sirvida faile.
sg.Input(size=(20,1)), sg.FileBrowse('Sirvi', key='valitud_fail')
Failinime saaks salvestada muutujasse näiteks nii:
fail = v22rtused['valitud_fail']
Kui nüüd tahaksime failipuust eraldada vaid faili nime (selleks võiks olla näiteks pilt, mida tahaksime ekraanil kuvada), tuleks esmalt importida moodul, mis sisaldab operatsioonisüsteemiga seotud funktsioone – import os. Et faili nime failipuust eraldada, tuleks kasutada split()-funktsiooni.
import os puu, failinimi = os.path.split(fail)
Piltide sisestamine
Kui meil on failinimi teada, saab graafikaaknasse kuvada selle pildi (see meetod toimib vaid .png formaadis piltidega! Uuri 5. peatükist, kuidas saaks kasutada ka näiteks .jpg pilte).
sg.Image(failinimi)
Seega selles peatükis õppisid kasutama erinevaid elemente, mille abil oma programmi kasutajaliidest veelgi mitmekesisemaks muuta. Samuti tead nüüd, kuidas nupule vajutades avada faili või pilti!