72 PySimpleGUI ja esimene näide
Sissejuhatus
Pythoni käsurealt andmete küsimine ja sisestamine on küll tore tegevus, kuid võib programmeerimiskauge inimese natukene ära ehmatada. Selleks, et programm oleks arvutis laiemale publikule kasutatav, oleks hea luua programmile mugavamalt kasutatav graafiline kasutajaliides. Üheks kasutajaliidese loomise võimaluseks Pythonis on PySimpleGUI. PySimpleGUI paljudest võimalustest vaatleme selles õpikus vaid väikest osa. Põhjalikumat teavet võib leida ka välismaistest materjalidest nagu näiteks leheküljelt https://pysimplegui.readthedocs.io/, millel põhineb suurel osal ka käesolev õppematerjal.
PySimpleGUI on Pythoni graafiline kasutajaliidese moodul, mis võimaldab kasutajal mugavalt luua Pyphoni graafilise kasutajaliidesega programme. Lisaks PySimpleGUI moodulile on olemas veel mitmeid teisi olemuselt sarnaseid graafikamooduleid nagu EasyGUI, Tkinter, PyGame jne. Neist Tkinterit vaatame ka siin õpikus.
PySimpleGUI kasutamiseks tuleb paigaldada moodul nimega pysimplegui (Thonnys tuleb valida menüüs Tools → Manage Packages… → otsida pysimplegui ja klõpsata “install”) ja programmi alguses vastav moodul programmi importida.
Esimene graafikaliidese näide
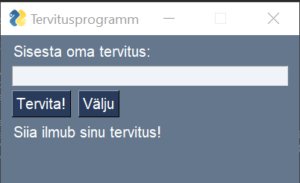
Alustuseks loome programmi, mis loob ja kuvab ekraanile graafikaakna ning kus kasutaja sisestatud tervitust ka kuvatakse selles samas aknas:

Enne, kui hakkame koodi osade kaupa vaatama, uurime, millest tuleks üldse sellise graafikaakna loomisel alustada.
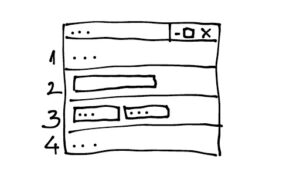
Esmalt tuleks mõelda, millise kujundusega akent soovime teha. PySimpleGUI-s käib elementide paigutamine aknasse ridade kaupa kahemõõtmelise järjendi kaudu, kus iga rea elementidest luuakse alamjärjendid, mis lisatakse omakorda ühte suurde järjendisse. Näiteprogramm on näiteks tehtud järgmise joonise põhjal:

Näeme, et elemendid on aknasse paigutatud nelja ritta ning planeeritud elemendid on järgmised:
- real on tekstisilt.
- real on tekstisisestuskast, kuhu kasutaja saab midagi sisestada.
- real on kaks nuppu – “Tervita!” ning “Välju”.
- real on tekstisilt, kuhu ilmub kasutaja poolt sisestatud tekstiga tervitus, vajutades nuppu “Tervita!”.
Nüüd, kui teame, kuidas graafikaakna paigutust planeerida, uurime samm-sammult, kuidas selline paigutus ellu viidi.
Graafikaakna loomise selgitus ridade kaupa
Proovi järgnevat ise kaasa teha ja vaata, kas saad valmis samasguse graafikaakna nagu näites!
Alustuseks peame importima kõik mooduli PySimpleGUI klassid ja funktsioonid.
import PySimpleGUI as sg
Seame aknale ka värviteema. Erinevaid teemasid võid leida siit. Katseta näidisprogrammis, milline teema tundub kõige paremini sobivat!
sg.theme('Dark Blue 3')
Seejärel paneme paika elemendid, mida aknasse planeerinud oleme. Loome muutuja paigutus, milleks on kahemõõtmeline järjend. Tuletame meelde, et näidisprogrammi aknas on neli rida, seega järjendi sisse peame lisama neli alamjärjendit, millest igaüks tähistab ühte rida.
paigutus = [[...], #1.rida
[...], #2.rida
[...], #3.rida
[...]] #4.rida
Esimeses reas on ainult tekstisilt. Seega tuleb ka esimesse alamjärjendisse kirjutada ainult sg.Text(). Sulgudesse sisestame teksti, mida aknas kuvada. Tekst on vaikimisi valget värvi, aga seda saame ka näiteks punaseks muuta, kasutades text_color=’red’. Samuti võib ingliskeelsete värvinimede asemel kasutada ka HEX värvimudelit: text_color=’#ff0000’. Igasugu erinevaid värve ja nende HEX-koodi saab võtta näiteks siit..
Teksti stiili ja suurust saab samuti muuta: font=(‘fondi nimi’, teksti suurus).
paigutus = [[sg.Text('Sisesta oma tervitus: ', text_color='white', font=('Helvetica', 12))],
[...],
[...],
[...]]
Teises reas on aga tekstisisestusväli, kuhu kasutaja saab midagi kirjutada – kasutame sg.Input(). Loome sisestusväljale ka võtme ‘sisestatud_tekst’, et hiljem kasutaja sisestatud teksti ka ekraanil kuvada. Atribuut size=(40,1) määrab ära sisestusvälja (või ükskõik, mis teise elemendi) suuruse. Hetkel on selle laiuseks 40 ühikut ja kõrguseks 1 ühik.
paigutus=[[sg.Text('Sisesta oma tervitus: ', text_color='white', font=('Helvetica', 12))],
[sg.Input(key='sisestatud_tekst', size=(40,1))],
[...],
[...]]
Akna kolmandas reas on kaks nuppu – sg.Submit(), millele vajutades kuvatakse aknas kasutaja sisestatud tekst, ja sg.Cancel(), millele vajutades saame akna kinni panna. Sulgude sisse kirjutame teksti, mis me tahame nuppude peal näidata. Eraldame need kaks nuppu üksteisest komaga.
paigutus = [[sg.Text('Sisesta oma tervitus: ', text_color='white', font=('Helvetica', 12))],
[sg.Input(key='sisestatud_tekst’, size=(20,1))],
[sg.Submit('Tervita!'), sg.Cancel('Välju')],
[...)]]
Jäänud on paika panna veel akna neljas rida. Seal on tekstisilt ning kui nupule “Tervita!” on vajutatud, siis asendatakse see tekst kasutaja poolt sisestatud tervitusega. Seega määrame sildile ka võtme tekstisilt, et seda teksti oleks hiljem lihtne asendada.
paigutus = [[sg.Text('Sisesta oma tervitus: ', text_color='white', font=('Helvetica', 12))],
[sg.Input(key='sisestatud_tekst', size=(40,1))],
[sg.Submit('Tervita!'), sg.Cancel('Välju')],
[sg.Text('Siia ilmub sinu tervitus!', key='tekstisilt')]]
Nüüd, kui akna põhielemendid on loodud, tuleb luua aken ise koos pealkirja ja meie määratud paigutusega. Sulgude sisse (ehk argumentideks) paneme akna pealkirja ja muutuja paigutus, mille just lõime.
aken = sg.Window('Tervitusprogramm', paigutus, size=(400,200))
Seejärel tuleks mõelda, mis nüüd juhtub, kui vajutatakse ühele või teisele nupule. Kuna meie näiteprogrammis toimuvad muutused nii, et akent vahepeal kinni ei panda, loome tsükli. Nüüd on tagatud see, et seni, kuni kasutaja ise akent ei sulge, kuvatakse graafikaakent ekraanil.
Sisenenud tsüklisse, salvestame esmalt muutujatesse syndmus ning v22rtused info, mille saame nupule vajutades või kasutaja käest, kasutades meetodit aken.read(). Väljastame need ka kohe ekraanile, et oleks lihtsam jälgida.
while True:
syndmus, v22rtused = aken.read()
print(syndmus, v22rtused)
...
aken.close()
Mis on aga syndmus? Üldiselt võib sündmuseks ehk event-iks olla näiteks kas hiireklõps nupul või akna kinnipanek vajutades nurgas asuvat X-i. Näiteks, kui vajutatakse ‘Välju’ nuppu, saabki muutuja syndmus enda väärtuseks ‘Välju’ (ehk siis teksti, mis on nupul). Missugune sündmus toimus, saab kontrollida tingimuslausega. Räägime sellest natukene allpool.
Mis on v22rtused? Iga sisend, mille kasutaja aknasse sisestab, salvestatakse sõnastikku või järjendisse, millele panimegi nimeks v22rtused. Meie näiteprogrammis on üks tekstisisestusväli, mille võtmeks määrasime ‘sisestatud_tekst’. Seega luuakse sõnastik, kus selle võtme väärtuseks on kasutaja sisestatud tervitus. Nii et kui meie tervituseks on näiteks ‘Tere-tere!’, näeb sõnastik välja selline:
v22rtused = {‘sisestatud_tekst’: ‘Tere-tere!’}
Kui programmis oleks rohkem tegevusi (näiteks lisaks tervitusele küsitakse ka tervitatava nime), siis oleks sõnastikus v22rtused rohkem võti:väärtus paare.
Kuid kui me aga võtit sisendile ei määra, tehakse seda meie eest – luuakse järjend sisenditega. Meie näites saaksime kasutaja sisestatud teksti kätte ka nii, kui kasutaksime:
tervitus = v22rtused[0]
Et kontrollida, milline sündmus on just selles programmis ja mida sisestatud väärtusega teha, kasutame while-tsüklis tingimuslauseid. Kui aken pandi ristist kinni või vajutati ‘Välju’ nuppu, lõpetab tsükkel oma töö. Graafikaaken pandi ristist kinni, kui sündmuseks on sg.WIN_CLOSED.
if syndmus == sg.WIN_CLOSED or syndmus == 'Välju':
break
Nüüd vaatleme aga juhtu, kui kasutaja sisestas oma tervituse ja vajutas ‘Tervita!’ nuppu. Esmalt salvestame tervituse muutujasse tervitus ning selle aknas kuvamiseks asendame tekstisildil oleva teksti tervitusega – kasutame .update(). Sulgude sisse saamegi kirjutada tervituslause, mis aknas kuvatakse – .update(“Tere, “ + tervitus + “!”).
Teine update-lause on vajalik, et pärast ‘Tervita!’ nupule vajutamist tekstikast tühjendada ja et kasutaja saaks tahtmise korral uue tervituse sinna sisestada.
if syndmus == 'Tervita!':
tervitus = v22rtused['sisestatud_tekst']
aken['tekstisilt'].update("Tere, " + tervitus + "!")
aken['sisestatud_tekst'].update('')
Ja ongi valmis!
Tervikprogramm näeb seega välja selline:
#PySimpleGUI klasside ja funktsioonide importimine
import PySimpleGUI as sg
#värviteema
sg.theme('Dark Blue 3')
#akna paigutus
paigutus = [[sg.Text('Sisesta oma tervitus: ', text_color='white', font=("Helvetica", 12))],
[sg.Input(key='sisestatud_tekst', size=(40,1))],
[sg.Submit('Tervita!'), sg.Cancel('Välju')],
[sg.Text('Siia ilmub sinu tervitus!', key='tekstisilt')]]
#akna loomine
aken = sg.Window('Tervitusprogramm', paigutus, size=(400,200))
#sündmuste tsükkel
while True:
syndmus, v22rtused = aken.read()
if syndmus == sg.WIN_CLOSED or syndmus == 'Välju':
break
if syndmus == 'Tervita!':
#muuda elemendil 'tekstisilt' olev tekst hoopis elemendi 'sisestatud_tekst' tekstiks
tervitus = v22rtused['sisestatud_tekst']
aken['tekstisilt'].update("Tere, " + tervitus + "!")
aken['sisestatud_tekst'].update('')
aken.close()
Nüüd oskad planeerida graafikaakna kujundust, kuvada aknas tekste, sisestuskaste ning nuppe. Samuti tead, kuidas kätte saada kasutaja poolt sisestatud teksti ning kuidas programm tegutseb vastavalt sellele, millist nuppu vajutati.