77 Tkinter ja esimene näide
Tk ja Tkinter
Varem oleme lihtsat graafikat loonud kilpkonnaga (moodul turtle) ja nüüd ka PySimpleGUI mooduliga. Selles peatükis kasutame moodulit Tkinter ja selle alammoodulit tkinter.ttk, et luua graafilise kasutajaliidesega programme.
Moodul tkinter kuulub Pythoni standardsete moodulite hulka ning töötab erinevatel operatsioonisüsteemidel. Pythoni moodul põhineb teegil Tk, mida kasutatakse ka teistes programmeerimiskeeltes.
Tkinteri paljudest võimalustest vaatleme selles õpikus vaid väikest osa. Põhjalikumat teavet võib leida erinevatest ingliskeelsetest materjalidest nagu näiteks leheküljelt http://www.tkdocs.com/.
Esimene kasutajaliidese näide
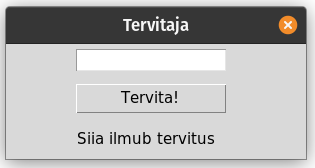
Koostame programmi, mis loob ja kuvab juurakna ja sellele tekstisisestuskasti, nupu “Tervita!” ja tekstisildi tekstiga “Siia ilmub tervitus”. Tekstikasti nime sisestamisel ja nupu “Tervita!” vajutamisel kuvatakse tekstisildil tervitus.
Vaatame nüüd tervituse programmi koostamist osade kaupa.
1) Alustame sellest, et impordime kõik mooduli tkinter ning selle alammooduli tkinter.ttk klassid ja funktsioonid. Arvesta, et mooduli nimes on tkinter väikese algustähega ja failinimi ei tohiks olla tkinter.py!
from tkinter import * from tkinter import ttk
2) Loome tervituse funktsiooni, mis käivitatakse nupuvajutusel. Funktsioonis võetakse tekstikastist kasutaja poolt sisestatud tekst, koostatakse sellest tervituse sõne ja kuvatakse tervitust tekstisildil.
def tervita(): tervitus = 'Tere, ' + nimi.get() + '!' tekstisilt.config(text = tervitus)
3) Seejärel loome juurakna pealkirjaga “Tervitaja”, laiusega 300 ja kõrgusega 115 pikslit, kuhu saame hiljem vidinaid lisama hakata:
raam = Tk()
raam.title("Tervitaja")
raam.geometry("300x115")
4) Lisame juuraknasse tekstisisestuskasti nimi, kuhu kasutaja saab trükkida oma nime tervitamiseks. Paigutame selle nupu juuraknasse käsuga place(), kus määratakse x ja y koordinaat ning tekstisisestuskasti laius:
# loome tekstikasti nimi = ttk.Entry(raam) nimi.place(x=70, y=5, width=150)
5) Lisame juuraknasse nupu kasutades Tkinteri alammoodulit ttk ja paneme nupu tekstiks “Tervita!”. Selleks, et nupuvajutusel käivitataks funktsioon tervita, tuleb see lisada juurde parameetri command väärtusena. Paigutame selle nupu juurakna ruudustikku käsuga place():
nupp = ttk.Button(raam, text="Tervita!", command=tervita) nupp.place(x=70, y=40, width=150)
6) Viimase komponendina lisame juuraknasse tekstisildi nimega tekstisilt, kus saaks tervitust kuvada.
tekstisilt = ttk.Label(raam, text="Siia ilmub tervitus") tekstisilt.place(x=70, y=85)
7) Pärast vidinate lisamist tuleb siseneda Tkinteri põhitsüklisse — vastasel juhul ei toimu ekraanil midagi. Olles selle tsükli sees, paigutab programm raamis olevad elemendid ning jälgib kasutaja sisendit. Programm töötab tsüklis kuni põhiraami sulgemiseni.
raam.mainloop()
Terviklik näidisprogramm näeb kokkuvõttes välja selline:
from tkinter import * # tkinteri põhivahendid
from tkinter import ttk # platvormi ühise stiili saamiseks
# see funktsioon käivitatakse nupule klõpsamisel
def tervita():
tervitus = 'Tere, ' + nimi.get() + '!'
tekstisilt.config(text = tervitus)
# loome akna
raam = Tk()
raam.title("Tervitaja")
raam.geometry("300x115")
# loome tekstikasti
nimi = ttk.Entry(raam)
nimi.place(x=70, y=5, width=150)
# loome nupu
nupp = ttk.Button(raam, text="Tervita!", command=tervita)
nupp.place(x=70, y=40, width=150)
# loome tervituse näitamiseks tekstisildi
tekstisilt = ttk.Label(raam, text="Siia ilmub tervitus")
tekstisilt.place(x=70, y=85)
# ilmutame akna ekraanile
raam.mainloop()
Proovi, kas töötab!
Tulemus peaks olema sellesarnane (pilt võib erineda sõltuvalt süsteemiseadetest, aga funktsionaalsus peaks olema sama):

Akna sulgemine ja komponentide peitmine
Sageli on soov näiteks kasutajaliidesesse sisestada erinevad andmed ja nupuvajutusel kasutajaliidest muuta. Näiteks võiks siis kuvada teistsuguse kasutajaliidese või peita-näidata erinevaid kasutajaliidese komponente.
Selleks, et nupuvajutusel kasutajaliides sulguks ja avaneks uus kasutajaliides, tuleks nupuvajutusel olemasolev raam sulgeda (funktsioon nupp1_vajutamine) ning lõpetada tsükkel raam.mainloop() ja luua uus raam2, mis tuleb omakorda panna tsüklisse nupuvajutust kuulama käsuga mainloop():
from tkinter import * # tkinteri põhivahendid
from tkinter import ttk # platvormi ühise stiili saamiseks
def nupp1_vajutamine():
print("Vajutasid nuppu 1!")
raam.destroy()
def nupp2_vajutamine():
print("Vajutasid nuppu 2!")
raam = Tk()
nupp1 = ttk.Button(raam, text="Vajuta mind!", command = nupp1_vajutamine)
nupp1.place(x=60, y=60, width=110)
raam.mainloop()
raam2 = Tk()
nupp2 = ttk.Button(raam2, text="Vajuta mind ka!", command = nupp2_vajutamine)
nupp2.place(x=60, y=60, width=110)
raam2.mainloop()
Sageli ei taha tervet kasutajaliidest sulgeda, vaid piisab mõne elemendi nähtavaks tegemisest või peitmisest. Selleks tulevad appi käsklused place() ja place_forget(), mida saab välja kutsuda nupuvajutusel:
from tkinter import * # tkinteri põhivahendid
from tkinter import ttk # platvormi ühise stiili saamiseks
def nupp1_vajutamine():
print("Vajutasid nuppu 1!")
nupp1.place_forget()
nupp2.place(x=60, y=100, width=110)
def nupp2_vajutamine():
print("Vajutasid nuppu 2!")
nupp2.place_forget()
raam = Tk()
nupp1 = ttk.Button(raam, text="Vajuta mind!", command = nupp1_vajutamine)
nupp1.place(x=60, y=60, width=110)
nupp2 = ttk.Button(raam, text="Vajuta mind ka!", command = nupp2_vajutamine)
raam.mainloop()